Less.js (или просто Less) - это CSS-препроцессор, который может коренным образом изменить способ написания вами CSS. И его легко установить и настроить для веб-разработки.

Есть несколько способов установки и настройки Less, но для разработки в браузере, или если вы просто хотите попробовать использовать его без установки на веб-сервере, самый быстрый способ это добавить ссылку на библиотеку less.js в HTML документ. Позвольте мне показать вам, как это сделать.
Прежде всего, загрузим Less.js из GitHub. Если вы используете Git, вы можете запустить интерфейс командной строки, перейти в каталог вашего проекта, а затем клонировать Less на ваш компьютер:
git clone https://github.com/less/less.js.git .
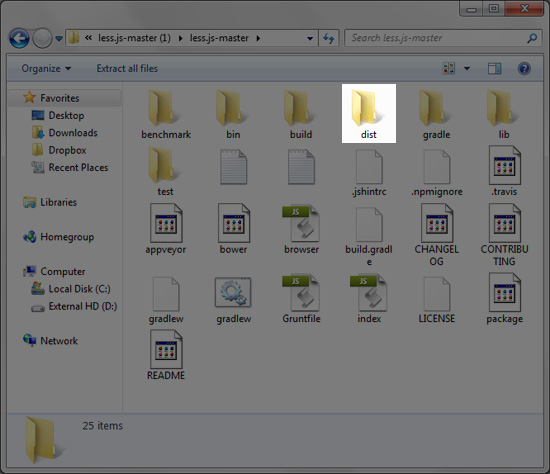
Внутри каталога less.js-master вы найдете много файлов и каталогов, но нас интересует только то, что находится внутри директории dist (файлы для использования на продакшене).

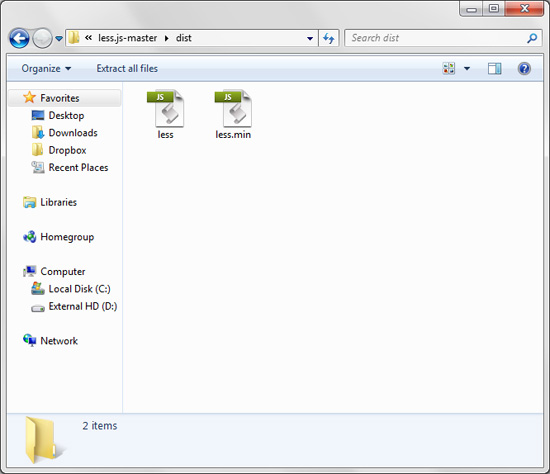
Внутри каталога dist вы найдете два JavaScript-файла: less.js и less.min.js - любой из них мы и будем использовать.

Скопируйте less.js или less.min.js в каталог вашего проекта.
В текстовом редакторе создайте HTML-документ. Затем создайте файл стилей Less. Он должен иметь расширение файла .less. Например: styles.less.
В блоке <HEAD> вашего HTML документа, укажите ссылки на Less-стили и Less JS-файл, которые вы разместили в каталоге вашего проекта:
<head>
...
<link href="styles.less" type="text/css" rel="stylesheet/less"/>
<script src="less.js" type="text/javascript"></script>
...
</head>
Теперь мы готовы использовать Less. Чтобы проверить правильность установки, вы можете написать какой-нибудь синтаксис Less внутри Less-стилей, а затем посмотреть правильно ли они работают в вашем браузере.
Less CSS ниже использует Less-переменные и функции saturation() и desaturation().
<!DOCTYPE html> <html> <head> <title>Less.js: Как быстро настроить LESS</title> <link href="styles.less" type="text/css" rel="stylesheet/less"/> <script src="less.js" type="text/javascript"></script> </head> <body> <h1>Less.js: Как быстро настроить LESS</h1> <p><a href="http://www.webmasters.by">Ссылка</a></p> </body> </html>
/* Переменные */
@body-bg-color: #83b692; // green
@text-color: #fff; // white
@button-bg-color: #f9627d; // pink
/* LESS CSS */
body {
background: @body-bg-color;
color: @text-color;
font-family: sans-serif;
text-align: center;
}
a:link, a:visited {
background: @button-bg-color;
color: @text-color;
display: inline-block;
padding: 10px 10px;
text-decoration: none;
}
a:hover {
background-color: desaturate(@button-bg-color, 50%);
}
a:active {
background-color: saturate(@button-bg-color, 50%);
}
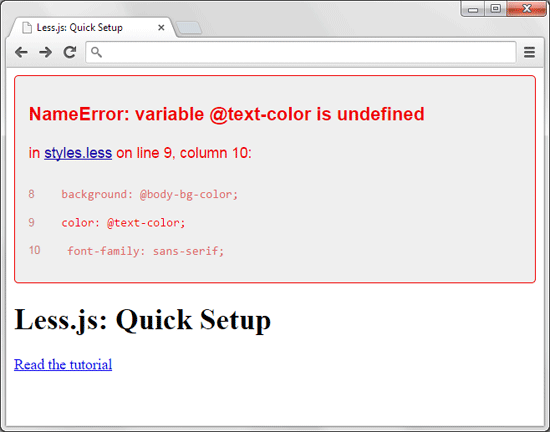
По умолчанию, Less будет предупреждать вас всякий раз, когда возникают ошибки на веб-странице. Это полезно во время веб-разработки.

Кроме варианта с компиляцией "на лету" можно использовать способ с предварительной компиляцией less-файлов в обычные css-файлы. Для этого существует несколько оффлайновых компиляторов. Less CSS ниже был скомпилирован с помощью LESSTESTER в следующий код:
/* Variables */
/* LESS CSS */
body {
background: #83b692;
color: #ffffff;
font-family: sans-serif;
text-align: center;
}
a:link,
a:visited {
background: #f9627d;
color: #ffffff;
display: inline-block;
padding: 10px 10px;
text-decoration: none;
}
a:hover {
background-color: #d08b97;
}
a:active {
background-color: #ff5c79;
}
Хотя способ, описанный в этой статье, самый быстрый способ получить и запустить Less, лучше всего использовать это только для изучения, тестирования и разработки, потому что библиотека Javascript обрабатывает ваш CSS каждый раз, когда посетитель запрашивает ваши веб-страницы, что плохо сказывается на производительности.
© 2008 - 2025 Webmasters.BY Все права защищены
Работа с LESS "на лету" через серверный js-компилятор имеет два главных недостатка:
Так что и для LESS и для других подобных ему препроцессоров лучше компилить выходной CSS на локальной машине.
Новый комментарий