Недавно я столкнулся с проблемой в проекте над который я работаю. Мне нужно было, чтобы пользователь смог загрузить изображение через браузер, сделать некоторые изменения с ним, а затем сохранить его на сервере.

Раньше подобные задачи решали следующим образом:
Два запроса на сервер? Это показалось неэффективным мне, и я занявшись этим вопросом вплотную обнаружил HTML5 API file.
HTML5 API file позволяет нам создавать приложения, которые дают возможность пользователю взаимодействовать с файлами на локальном уровне. В принципе, вы можете загружать файлы и отображать их в браузере без фактической загрузки файлов на сервер.
Есть три основных объекта, о которых вы должны знать для работы с файлами:
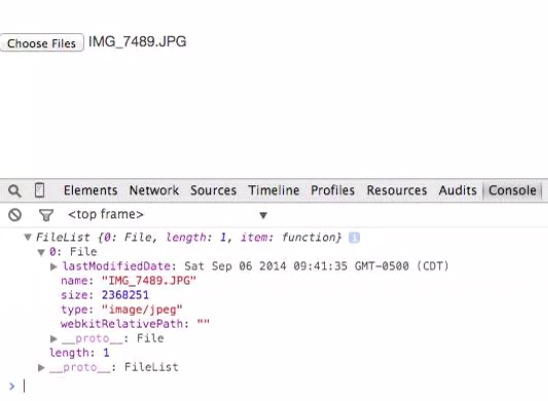
Список файлов может быть доступен, когда вы выбираете файл, используя элемент HTML input тип file. Вот некоторые примеры кода для обработки файлов. Мы будем использовать console.log(), чтобы увидеть, какие данные input file предоставляет нам.
// отслеживаем изменения в file input с идентификатором “the-file-input”
$("#the-file-input").change(function() {
// выводим FileList object
console.log(this.files);
});
<input id="the-file-input" type="file">

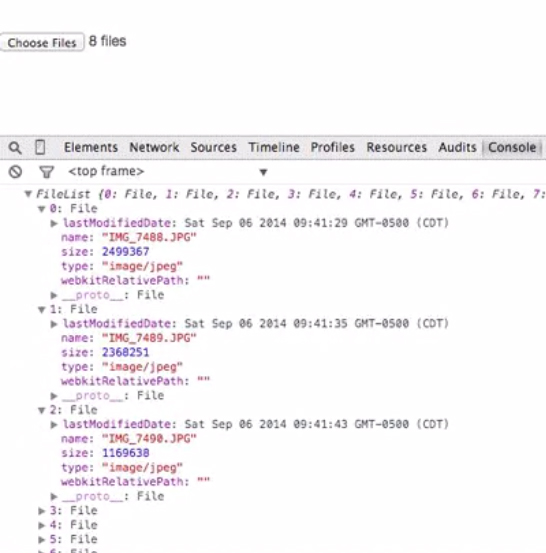
<!--добавляем для тего input атрибут multiple --> <input id="the-file-input" type="file" multiple>

Теперь, когда мы знаем, как получить доступ к объекту FILELIST, все, что осталось сделать, это выполнить рендеринг изображения в браузере. Мы делаем это путем передачи одного из объектов File в FileReader для создания локального URL, который может быть использован как значение атрибута src для изображения.
// рендеринг изображения
function renderImage(file) {
// генерируем новый объект FileReader
var reader = new FileReader();
// дабавляет атрибут src в изображение
reader.onload = function(event) {
the_url = event.target.result
$('#some_container_div').html("<img src='" + the_url + "' />")
}
// когда файл считывается он запускает событие OnLoad.
reader.readAsDataURL(file);
}
// изменение в input
$("#the-file-input").change(function() {
console.log(this.files)
// берем первое изображение в объекте FileList и передаем в функцию
renderImage(this.files[0])
});
С помощью этого простого кода, мы можем выводить изображения в браузере без загрузки на сервер! Это здорово, так как это уменьшает нагрузку на ваш сервер, особенно когда у нас есть огромное количество пользователей, которые постоянно совершают подобные действия.
Теперь мы можем просматривать файлы в браузере, без загрузки на сервер, и совершать с ними любые действия. Это дает большие возможности при создании таких вещей как, например, графические редакторы.
© 2008 - 2025 Webmasters.BY Все права защищены
Новый комментарий