Одно из наиболее ожидаемых свойств CSS3 это свойство border-radius. С помощью свойства border-radius можно создавать такие популярные в последнее время прямоугольники с закругленными углами исключительно средствами CSS, не используя никаких изображений.

К сожалению, CSS3 еще не поддерживается всеми браузерами. Свойство border-radius поддерживается Firefox (начиная с версии 3.0), Safari (с версии 3.1) и Chrome (с самой первой версии), но оно не поддерживается Internet Explorer и Opera (будет реализовано в Opera 10).
Так как CSS3 еще не является стандартом, Вы должны добавлять префикс для свойства border-radius чтобы оно работало в браузерах, которые его поддерживают. Если Вы хотите, чтобы оно работало в Firefox необходимо написать в стилях -moz-border-radius, для Safari/Chrome это свойство будет иметь такой вид - -webkit-border-radius.
Имейте ввиду, что, хотя Firefox, Сафари и Хром поддерживают это свойство, они реализуют его немного различными методами. Я сначала покажу Вам, как оно реализовано Firefox и затем объясню различия в Safari и Chrome.
Для начала создадим простой блок, для которого мы и будем применять свойство border-radius.
<body>
<div id="box"></div>
</body>
В CSS зададим для него высоту, ширину и цвет фона:
#box {
width:590px;
height:100px;
background-color:#6B86A6;
}
Свойство border-radius объявляется подобно свойствам margin и padding. Вы можете использовать как краткую запись этого свойства для всех четырёх углов прямоугольника, так и отдельно для каждого угла. При краткой записи указывается одно значение для каждого угла:
#box {
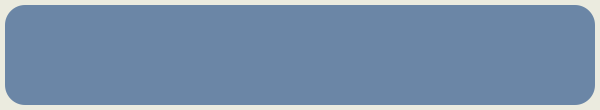
-moz-border-radius: 20px;
}
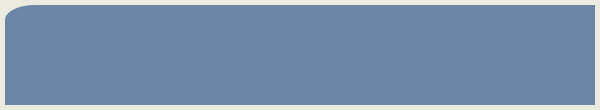
Теперь все четыре угла будут иметь радиус 20px:

Вы также можете указать два значения, первое из которых будет определять радиус для верхнего левого и нижнего правого угла, а второе - для верхнего правого и нижнего левого:
#box {
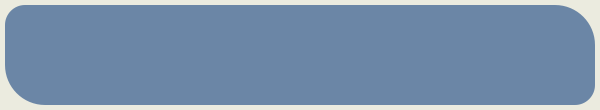
-moz-border-radius:20px 40px;
}

Если Вы указываете три или четыре значения, они будут применяться в следующем порядке - верхний левый угол, верхний правый угол, нижний правый угол и нижний левый угол.
#box {
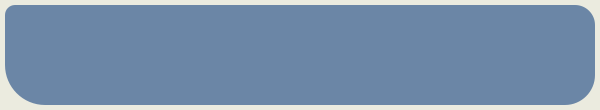
-moz-border-radius:10px 20px 30px 40px;
}

Если вы хотите использовать это свойство только для одного угла, то достаточно добавить соответствующее окончание к свойству:

Это свойство можно также использовать для создания углов в виде четверти эллипса. Для этого необходимо добавить второе значение для нужного угла:
#box {
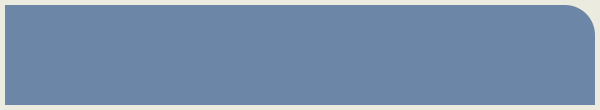
-moz-border-radius-topleft: 30px 15px;
}

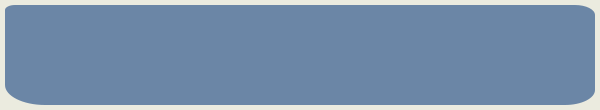
Как Вы можете видеть на картинке верхний левый угол имеет немного "скошенный" вид. Это потому что эти два значения определяют горизонтальный и вертикальный радиус соответственно. Когда используется одно значение браузер интерпретирует его как для горизонтального, так и для вертикального радиуса.
При краткой записи этого свойства значения для горизонтального и вертикального радиуса разделяются слэшем:
#box {
-moz-border-radius: 30px / 15px;
}
#box {
-moz-border-radius: 10px 20px 30px 40px / 5px 10px 15px 20px;
}

Safari и Chrome используют немного другой синтаксис, основным отличием является использование префикса -webkit, вместо -moz:
При использовании краткой записи необходимо иметь ввиду, что её можно использовать только когда значения для всех углов равны, если значения разные, то необходимо указывать свойства для каждого угла.
Этот код не будет работать в Safari и Chrome:
#box {
-webkit-border-radius: 10px 20px 30px 40px;
}
Правильный код будет выглядеть так:
#box {
-webkit-border-top-left-radius: 10px;
-webkit-border-top-right-radius: 20px;
-webkit-border-bottom-right-radius: 30px;
-webkit-border-bottom-left-radius: 40px;
}
В Safari и Chrome можно также указывать горизонтальный и вертикальный радиус:
#box {
-webkit-border-top-left-radius: 30px 15px;
}
При краткой записи можно указывать горизонтальный и вертикальный радиус для всех углов прямоугольника только если эти значения одинаковые для каждого угла. Также не требуется использование слэша:
#box {
-webkit-border-radius: 30px 15px;
}
© 2008 - 2025 Webmasters.BY Все права защищены
Новый комментарий