Сегодня мы собираемся рассмотреть псевдоэлементы :before и :after. Вы, наверное, часто видели как их используют в сложных примерах CSS. Итак, сегодня Вы можете также научиться их использовать самостоятельно.

Что такое псевдоэлемент и чем он отличается от псевдокласса? Почему псевдоэлементы иногда имеют одно двоеточие, а иногда и два? Как :before и :after реализован в CSS? Какие приемы используют разработчики во всем мире для создания удивительных вещей при помощи CSS? Читайте дальше, чтобы узнать это.

Очень многие люди путают эти понятия или не понимают в чем разница (включая и меня, прежде чем погрузиться в это исследование). Если вы воспользуетесь поиском, чтобы найти различия между ними, то вы найдете длинные и слишком "технические" ответы, перемешанные с простыми, голословными заявлениями о том, что это различные вещи по сути, но без обсуждения, как и почему. Некоторые источники, такие как W3Schools, похоже, используют эти термины как взаимозаменяемые, что часто приводит к их неправильному использованию. Ответ же на этот вопрос довольно прост.
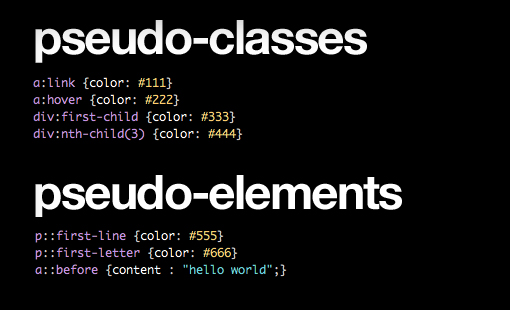
Во-первых, давайте посмотрим на псевдоклассы, которые нацелены на весь элемент или его состояние.
a:link { color: #111; }
a:hover { color: #222; }
div:first-child { color: #333; }
div:nth-child(3) { color: #444; }
Как вы можете видеть, что эти условия не обязательно основаны на DOM, в результате выбирается весь элемент в каждом случае. Что в конечном итоге определяет стили для всей ссылки, параграфа, div-а и т.д.
Псевдоэлементы, с другой стороны, относятся к части элемента. Это важное различие, вот несколько примеров:
p::first-line { color: #555; }
p::first-letter { color: #666; }
a::before { content: "hello world"; }
Как видите, все они указывают только на часть элемента: на первую строку или первую букву параграфа, например. Они также обладают замечательной способностью определять и даже добавлять вещи, которые даже не указаны в HTML, а именно это :before и :after, то что сегодня мы и обсуждаем.
Чтобы узнать больше о различиях между псевдоклассами и псевдоэлементами, я настоятельно рекомендую вам посмотреть UMD, для хорошего и подробного ознакомления, с большим количеством примеров.

Перед тем, как перейти непосредственно к объяснению :before и :after, и как их можно использовать для выполнения некоторых интересных задач, давайте проясним еще один важный момент, который часто вызывает вопросы. Если вы посмотрите в Интернете примеры с :before и :after, то вы найдете использование двух разных вариантов.
Иногда разработчики используют одно двоеточие, а иногда они будут использовать два. Они используют разные функции? Вовсе нет, оказывается, они абсолютно одинаковые с функциональной точки зрения, то есть вы получите тот же результат и они используются для одинаковых целей. Так в чем же разница? Вот пример:
/*CSS2*/
.example:before { }
.example:after { }
.example:first-child { }
/*CSS3*/
.example::before { }
.example::after { }
.example:first-child { }
Как вы можете видеть, в CSS2, мы использовали одно двоеточие для определения псевдоклассов и псевдоэлементов. Однако, чтобы помочь различать их, в CSS3 добавлено второе двоеточие только для псевдоэлементов.
Так почему же мы все еще видим оба синтаксиса в современных примерах и учебниках? Остаются ли некоторые разработчики просто в неведении относительно этого изменения? Это может и так, но, вероятно, ответственность за большинство из этих противоречий лежит на нашем старом друге - Internet Explorer-е, разрушителе всего нового и хорошего в мире веб-разработки.
Оказывается, что все современные браузеры понимают синтаксис двойного двоеточия, но, к сожалению, с IE8 это не так. По этой причине, при кодировании с ::before и ::after, большинство разработчиков предпочитают для совместимости просто использовать синтаксис CSS2 с одним двоеточием. Чтобы не усложнять объяснение мы будем придерживаться этого синтаксиса в остальной части этой статьи.

Это всё была теория, но это необходимо знать, если вы собираетесь участвовать в обсуждении вопросов использования :before и :after в CSS. Теперь мы можем, наконец, посмотреть как эти вещи работают.
Концепция здесь на самом деле очень проста. Оба псевдоэлемента :before и :after позволяет фактически добавить HTML-элементы из вашего CSS-кода, не загромождая самой разметки. Это открывает большие возможности для добавления различных декоративных элементов, которые не обязательно заслуживают дополнительной разметки.
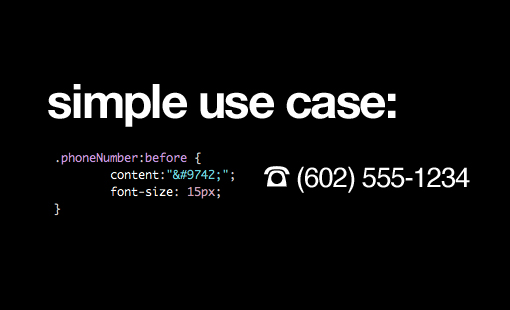
Например, предположим, что у вас есть несколько телефонных номеров на своем сайте и вы хотели бы разместить ☎ значок перед ними. Вы можете использовать псевдоэлемент :before, чтобы сделать это (content:"☎"):
.phoneNumber:before {
content: '☎';
font-size: 1rem;
}
Этот код будет вставлять маленький значок перед каждым элементом с классом .phoneNumber. :after работает точно так же, только, как вы можете догадаться, он будет добавлять значок после номера телефона.
.phoneNumber:after {
content: '☎';
font-size: 1rem;
}

Одной из причин по которой :before и :after стали невероятно популярны в последнее время, является их способность значительно увеличить сложность CSS элементов. Без дополнительной разметки, мы можем использовать эти псевдоэлементы для добавления дополнительных элементов и слоев.
Чтобы увидеть, как это работает, давайте создадим простую кнопку. Тут простые стили для класса button, которые создают круг с красным градиентом:
.button {
height: 100px;
width: 100px;
position: relative;
margin: 50px;
color: white;
text-align: center;
line-height: 100px;
/*закругленные углы и тень*/
border-radius: 100px;
box-shadow: 2px 2px 4px rgba(0,0,0,0.4);
/*градиент*/
background: #e51d16; /* fallback */
background: linear-gradient(top, #e51d16 0%,#b21203 100%); /* W3C */
}
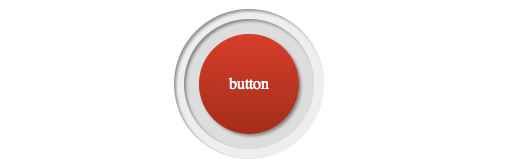
Весь этот код приведет к созданию довольно простой, круглой кнопки:

Теперь, допустим, мы хотим добавить немного затемненную область за пределами кнопки и придать ей внутреннюю тень. Вместо добавления дополнительной разметки, мы можем просто использовать пустой псевдоэлемент.
.button:before {
content: '';
}
Теперь мы можем задать стили, чтобы добавить нужный эффект. Тут уже всё зависит от вашей фантазии или вы можете посмотреть многочисленные уроки по CSS в сети.
.button:before {
content: '';
width: 100%;
height: 100%;
display: block;
z-index: -1;
position: relative;
padding: 1rem;
background: #ddd;
left: -1rem;
top: -1rem;
border-radius: 100px;
box-shadow: inset 2px 2px 4px rgba(0,0,0,0.4);
}
Теперь наша кнопка немного больше по размеру. Псевдоэлемент :before образует внешнее кольцо. Мы установили ему z-index: -1, чтобы спрятать его за кнопку и использовали абсолютное позиционирование, чтобы поставить его на нужное место.

Теперь предположим, что мы хотели сделать то же самое еще раз. Это можно осуществить используя псевдоэлемент :after и повторить процесс.
.button:after {
content: '';
width: 100%;
height: 100%;
display: block;
z-index: -2;
position: relative;
padding: 25px;
background: #eee;
position: absolute;
left: -25px;
top: -25px;
border-radius: 100px;
box-shadow: inset 2px 2px 4px rgba(0,0,0,0.4);
}
Он просто добавляет еще один слой. Теперь кажется, что у нашей кнопки есть двойная, объемная рамка:

Если вы хотите увидеть это в действии и поэкспериментировать с кодом, то посмотрите наше демо. Попробуйте, на основе этого примера, сделать свою собственную кнопку.
© 2008 - 2025 Webmasters.BY Все права защищены
Новый комментарий