Возможность применения CSS-градиента была реализована Webkit несколько лет назад, но он редко использовался из-за несовместимости с большинством браузеров

Firefox, начиная с версии 3.6+, начал поддерживать градиент, и мы можем создавать градиент без обязательного использования изображения. Opera добавила поддержку CSS-градиента начиная с версии 11.10.
В этой статье мы покажем Вам, как создать CSS-градиент, который будет поддерживаться всеми основными браузерами: IE, Firefox 3.6+, Safari, Opera 11.10+ и Chrome.
В CSS3 градиенты бывают двух видов — линейные и радиальные. Рассмотрим сначала линейный градиент.
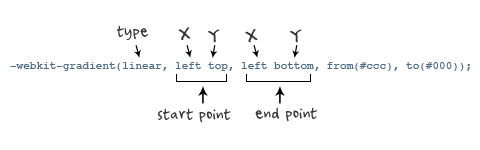
Следующий код предназначен для webkit браузеров, таких как Safari, Chrome, и т.д. Он создаст линейный градиент, от верхней точки (#ccc) к основанию (#000).
background: -webkit-linear-gradient(left top, left bottom, #ccc, #000);

Примечание: В старых версиях Webkit-браузеров использовался немного другой синтаксис, первым параметром там указывался тип градиента.
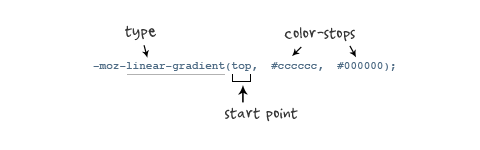
background: -moz-linear-gradient(top, #ccc, #000);

Этот код будет работать в Опере начиная с версии 11.10.
background: -o-linear-gradient(top, #ccc, #000); /* Opera 11.10+ */
Градиент для IE 10+
background: -ms-linear-gradient(top, #ccc, #000); /* IE10+ */
Этот фильтр будет работать в старых версиях IE:
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#cccccc', endColorstr='#000000');

Поместите эти строки кода вместе, и в результате вы получите CSS-градиент, который будет работать во всех современных браузерах. Заметьте: я добавил в начале правило для background, в том случае если пользователь использует браузер, который не поддерживает эти правила.
background: #999; /* for non-css3 browsers */ filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#cccccc', endColorstr='#000000'); /* для IE6-9 */ background: -webkit-linear-gradient(top, bottom, #ccc, #000); /* для webkit-браузеров */ background: -moz-linear-gradient(top, #ccc, #000); /* для firefox 3.6+ */ background: -o-linear-gradient(top, #ccc, #000); /* для Opera 11.10+ */ background: -ms-linear-gradient(top, #ccc, #000); /* для IE10+ */
Давайте рассмотрим подробнее синтаксис. Первое значение (point) является необязательным. Если значение не указано, то по умолчанию будет градиент будет идти от верха до низа. Вы можете использовать различные ключевые слова здесь. Это может быть одно ключевое слово или сочетание двух. Вы также можете использовать значения в градусах. Цель этого параметра заключается в определении, в каком направлении градиент будет распространяться. Кроме того, необходимо определить как минимум два цвета. Первый цвет будет в начале градиента, а последний цвет, соответственно, в конце. Здесь перечисленны возможные значения point:
Цвета могут иметь необязательные stop значения. Если они не определены, то цвета переходят плавно от первого до последнего. Но вы можете использовать несколько цветов при создании градиента, и при этом вы можете изменять ширину каждого цвета устанавливая stop значения. Устанавливаемое значение может измеряться в любых допустимых CSS единицах (px, pt, em, % и т.д.). Эти значения помещается после цвета. Также вы можете использовать любые допустимые CSS-цвета, такие как ключевые слова (red, yellow, blue), или hex, hsl, rgb или rgba значения.
background-image: linear-gradient(top, yellow 10px, red 80px); background-image: linear-gradient(top right, orange, green 30%, yellow 70%); background-image: linear-gradient(60deg, red, white, blue 50%);
Радиальный градиент распространяется от точки в центре по окружности.
background: radial-gradient( позиция или угол, форма или размер, от-стоп, стоп-цвет, до-стоп );
Синтаксис похож на линейный градиент, то тут еще добавилась форма и размер. Форма бывает двух видов - ellipse и circle, по умолчанию значение: ellipse. Значение размера может принимать одно из шести значений.
background: radial-gradient(circle farthest-side,#000,#FFF,#000);
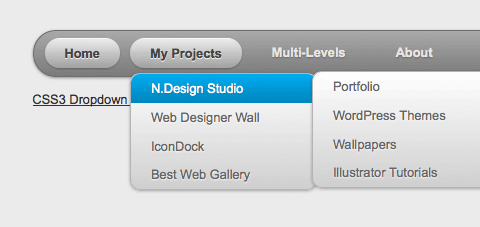
Ниже представлено, как пример, выпадающее меню, которое использует только CSS3: CSS-градиент, text-shadow, radius-border и box-shadow (никакого Javascript или изображений).

Фильтр градиента для Internet Explorer не поддерживает сolor-stop, gradient angle и radial gradient. Это означает, что Вы можете только определить горизонтальный или вертикальный линейный градиент с 2 цветами: StartColorStr и EndColorStr.
Пожалуйста отметьте, что не все браузеры поддерживают CSS-градиент. Чтобы не возникло проблем, Вы не должны целиком полагаться на CSS-градиент, верстая шаблон.
© 2008 - 2025 Webmasters.BY Все права защищены
Новый комментарий