Элемент <link> существует в HTML уже давно, он предлагает нам простой и понятный способ вставки таблицы стилей и JavaScript-файлов в различные HTML-документы, но, к сожалению, он не позволяет встраивать другие HTML-файлы.

Для достижения этой цели, вы можете либо использовать тяжеловесный элемент <iframe> или JavaScript-объект XMLHttpRequest, который используется в AJAX-программировании. Но теперь, с появлением замечательной технологии, известной как HTML5 Imports, мы можем полностью изменить подходы к созданию наших сайтов.
Imports позволяет использовать элемент <link> для импорта HTML-документов в другие HTML-документы, это означает, что вы теперь не ограничены элементом <iframe> и вам не требуется писать кучу Ajax-запросов. Imports также имеет возможность создавать наборы CSS, JavaScript, и HTML код, что делает его прекрасным инструментом для загрузки автономных компонентов в ваши HTML-документы.
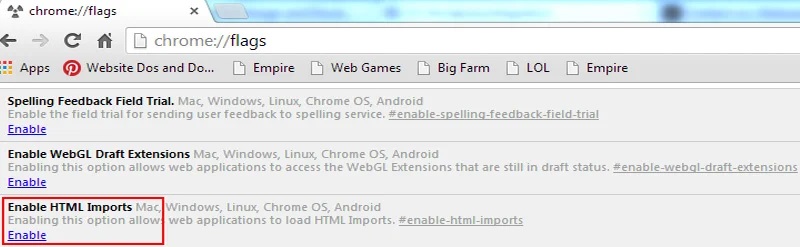
К сожалению, поддержка браузерами HTML5 Imports все еще очень ограничена. Реализация этой новой и интересной технологии была впервые показана в 31-й версии Google Chrome, в этой версии необходимо было включить HTML5 Imports вручную. Чтобы сделать это, вы должны были открыть chrome://flags (экспериментальные возможности Chrome), включить флаг “Enable HTML Imports”, а затем перезапустить свой Chrome.

Но теперь вы будете очень рады узнать, что Chrome 36 имеет встроенную поддержку HTML5 Imports, это означает, что вам теперь не нужно беспокоиться об активации этой функции вручную.
Кроме того, чтобы определить имеет ли браузер поддержку HTML5 Imports или нет, вы можете использовать функцию приведенную ниже:
if ("import" in document.createElement("link")) {
// Этот браузер поддерживает HTML5 Imports.
}
Для других браузеров, которые не поддерживают HTML5 Imports, вы можете воспользоваться Polymer's Polyfill.
HTML5 Imports использует элемент <link>, чтобы указать путь к файлу, который вы хотите загрузить, также как мы импортируем скрипты и таблицы стилей в наш HTML-документ.
<link rel="stylesheet" href="styles.css" />
Для импорта, все что вам нужно сделать, это заменить значение атрибута rel на "import". Когда вы установите атрибут rel="import", это сообщит браузеру, что необходимо импортировать указанной файл в документ.
<head>
<link rel="import" href="import/doc.html" />
</head>
Примечание: если вы хотите загрузить HTML-документ с другого домена, вы должны убедиться, что импорт разрешен CORS.
<link rel="import" href="http://xyz.com/one.html" />
Когда вы подключаете импорт к странице, это не значит, что содержание этого файла будет автоматически показано в вашем документе. Почему? Потому как содержимое импортируемого документа не является частью DOM-дерева родительского документа.
Примечание: Это правило применимо только для HTML-контента. Браузер будет автоматически загружать любой JavaScript и CSS код, и применять его к основному документу.
Чтобы получить доступ к содержимому импорта, вы должны написать некоторый JavaScript-код.
var doc = document.querySelector('link[rel="import"]').import;
Он будет захватывать все содержимое файла doc.html, который мы импортируем в нашу веб-страницу. Свойство import элемента link будет null, если:
Давайте предположим, doc.html содержит:
<text class="doc">
<h2>Заголовок документа</h2>
<p><span>Автор: Ajeet Yadav</span></p>
<p>CreativeWebLogix: Convert Existing Site to Responsive</p>
</text>
Теперь, мы должны получить содержание импорта, а затем выбрать текст и клонировать его на нашей странице.
<body>
<script>
var doc = document.querySelector('link[rel="import"]').import;
// Grab DOM from doc.html's document.
var text = doc.querySelector('.doc');
document.body.appendChild(text.cloneNode(true));
</script>
</body>
Вот и все!
Кроме этого, вы можете использовать HTML5 Imports в тандеме с элементом <template> и импортировать секции разметки, а затем использовать, когда вы в них нуждаетесь. В этом случае, вместо того, чтобы вставлять HTML прямо в тело, мы сначала создадим полную копию текста .content с использованием document.importNode(), а затем импортируем его в контейнер. Таким образом, код будет выглядеть примерно так:
var doc = document.querySelector('link[rel="import"]').import;
var text = doc.querySelector('.doc');
var clone = document.importNode(text.content, true);
document.querySelector('#container').appendChild(clone);
Элемент <link> имеет 2 события:
Их можно использовать, чтобы следить на состоянием загрузки ваших файлов. Для того чтобы выполнить код после загрузки файла импорта, и, чтобы избежать ошибок, лучше воспользоваться атрибутами onload и onerror.
<script>
// Handle Loaded Imports
functionhandleLoad(event) {
console.log('Loaded import: ' + event.target.href);
}
// Handle Errors.
functionhandleError(event) {
console.log('Error loading import: ' + event.target.href);
}
</script>
<link rel="import" href="doc.html" onload="handleLoad(event)" onerror="handleError(event)">
Примечание: браузер загружает файл импорта сразу после того найдет элемент <link>. Поэтому убедитесь, чтобы определили обработчики событий перед элементом в разметке. В противном случае, вы можете получить ошибку в консоли.
Но, если вы создали импорт динамически, то:
var link = document.createElement('link');
link.rel = 'import';
link.href = 'doc.html'
link.onload = function(event) {...};
link.onerror = function(event) {...};
document.head.appendChild(link);
Как я упоминал ранее, Imports весьма полезен для собирания HTML, CSS и JavaScript-файлов в единый подключаемый файл. Ниже, я приведу вам реальный пример загрузки компонентов фреймворка Bootstrap, который состоит из многочисленных элементов <link> и <script>.
<head>
<link rel="import" href="bootstrap.html" />
</head>
При импорте bootstrap.html в ваш HTML-документ, браузер сначала загрузит каждый из следующих CSS и JavaScript-файлов, а впоследствии применит их в основном документе.
<link rel="stylesheet" href="bootstrap.css"> <link rel="stylesheet" href="fonts.css"> <script src="bootstrap.js"></script> <script src="jquery.js"></script> <script src="bootstrap-dropdown.js"></script> <script src="bootstrap-tooltip.js"></script>
Благодаря HTML5 Imports вы можете создавать повторно используемые фрагменты кода, которые можно добавлять простой строкой кода, т.е. <link rel="import">. Это чрезвычайно мощная технология полностью изменит мир веб-разработки в будущем.
© 2008 - 2025 Webmasters.BY Все права защищены
Новый комментарий