В старых версиях HTML мы имели ограниченный контроль над историей браузера. Мы могли только перемещаться по ней назад и вперед, используя доступные методы, вот и всё.

С HTML5 API history, у нас появилось больше контроля над историей браузера. Например, у нас есть возможность добавить запись в историю, или изменить URL в адресной строке без перезагрузки страницы.
В этой статье мы расскажем, почему HTML5 API History так необходим. До создания этого API, мы использовали hash-значения(#), чтобы изменить содержимое страницы, особенно для тяжелых, одностраничных приложений, так как изменения URL было невозможно без обновления страницы. Но когда вы изменяете hash-значение для URL, это не оставляет каких-либо изменений в истории браузера.
Теперь обе эти вещи доступны с HTML5 API History, и это делает возможным разработку тяжелых, одностраничных приложений без использования hash-значений. Это также позволяет нам оптимизировать приложения для SEO. В этой статье мы будем разрабатывать одностраничное приложение с этим API, чтобы продемонстрировать как его использовать.
Это означает, что мы будем загружать все необходимые ресурсы при загрузке первой страницы. Затем приложение будет подгружать только необходимое содержимое. Другими словами, вместо загрузки всех ресурсов при каждом переходе по сайту, у нас будет загружаться только необходимый контент.
На данный момент HTML5 API History поддерживается всеми популярными браузерами, проверить степерь поддержки API можно здесь. Эта ссылка даст вам представление о поддерживаемых браузерах, но считается хорошей практикой проверить поддержку конкретной функции перед ее использованием.
Чтобы программно определить поддерживает ли ваш браузер HTML5 API History, выполните следующую строку кода:
return !!(window.history && history.pushState);
Если вы используете Modernizr, то вы можете использовать следующий код:
if (Modernizr.history) {
// History API поддерживается
}
Если ваш браузер не поддерживает API History, то вы можете использовать полифил history.js.
HTML5 предоставляет два новых метода:
history.pushState ()history.replaceState ()Они позволяют, соответственно, добавлять и обновлять состояние истории. В дополнение к этим методам, у нас появилось событие popstate. Мы увидим позже в этой статье, как и когда использовать это событие.
pushState и replaceState принимают такие параметры как:
state может хранить строку JSON и будет доступен для события popstate.title - игнорируется большинством браузеров на данный момент, поэтому лучше установить его как null.url может быть представлен любым URL. Он будет обновляться с адресной строки браузера, и он не заботится существует URL или нет. Самое главное, он не будет перезагружать веб-страницу.Основные различия между этими методами в том, что pushState будет добавлять новую запись в стеке истории, а replaceState заменит текущее значение в истории, а не добавит новое. Если вы до сих пор путаете эти методы, то давайте демонстрируем их работу на примере.
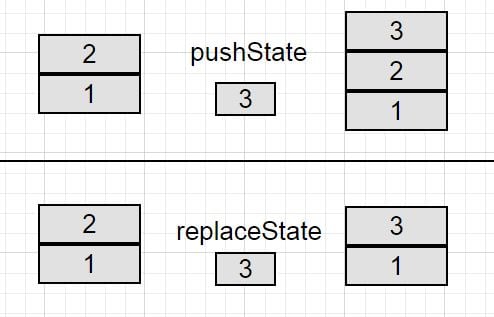
Давайте предположим, что у нас есть стеки двух блоков помеченных 1 и 2, и еще один блок в вашей руке. Теперь, когда мы выполняем pushState, блок 3 будет добавлен к существующему стек, и там будет 3 блока.
В случае если мы выполним replaceState, то из стека пропадет блок 2, а вместо него будет добавлен блок 3. Таким образом, число записей в истории останется то же самое. А pushState увеличивает количество записей в истории на единицу.
На рисунке ниже показан данный пример:

Хотя вы можете ожидать, что событие popstate сработает, когда методы pushState или replaceState будут вызваны, но в действительности, это не так. Вместо этого, popstate срабатывает при навигации по записям истории текущего сеанса, либо путем нажатия кнопок Назад или Вперед в браузере, либо с помощью методов history.go или history.back.
В WebKit браузерах, событие popstate будет активировано после события загрузки документа, но Firefox и IE нет такого поведения.
<div class="container">
<div class="row">
<ul class="nav navbar-nav">
<li><a href="home.html" class="historyAPI">Home</a></li>
<li><a href="about.html" class="historyAPI">About</a></li>
<li><a href="contact.html" class="historyAPI">Contact</a></li>
</ul>
</div>
<div class="row">
<div class="col-md-6">
<div class="well">
Click on Links above to see history API usage using
<code>pushState</code> method.
</div>
</div>
<div class="row">
<div class="jumbotron" id="contentHolder">
<h1>Home!</h1>
<p>
Lorem Ipsum is simply dummy text of the printing
and typesetting industry.
</p>
</div>
</div>
</div>
</div>
jQuery('document').ready(function(){
jQuery('.historyAPI').on('click', function(e){
e.preventDefault();
var href = $(this).attr('href');
// Getting Content
getContent(href, true);
jQuery('.historyAPI').removeClass('active');
$(this).addClass('active');
});
});
// Adding popstate event listener to handle browser back button
window.addEventListener("popstate", function(e) {
// Get State value using e.state
getContent(location.pathname, false);
});
function getContent(url, addEntry) {
$.get(url)
.done(function( data ) {
// Updating Content on Page
$('#contentHolder').html(data);
if(addEntry == true) {
// Add History Entry using pushState
history.pushState(null, null, url);
}
});
}
В этой демо-версии, вы можете увидеть, что записи добавляются в историю в браузере, и вы можете переходить по ним с помощью кнопок браузера Назад / Вперед.
В этой демо-версии, вы увидите, что записи истории обновляются в браузерах, и вы не можете перемещаться по ней с помощью кнопок браузера Назад / Вперед.
Этот API может оказать большое влияние на то, как будет работать ваше веб-приложение. Это избавило от необходимости использовать hash-значения в URL-адресах для того, чтобы сделать легкое, эффективное, SEO-дружественное одностраничное приложение.
© 2008 - 2025 Webmasters.BY Все права защищены
Новый комментарий