Сегодня мы продолжаем обзор возможностей Bootstrap 3 и рассмотрим компонент NavBar. Этот компонент позволит вам создать меню любой сложности, которое будет функционировать на любом устройстве, будь то стационарный компьютер или смартфон.

Давайте для начала посмотрим, как этот элемент выглядит на разных устройствах.

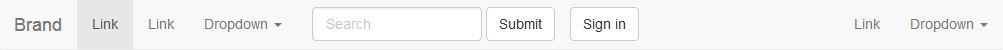
Вот так компонент Navbar выглядит на настольных компьютерах - все элементы видны (которые мы в него добавили).

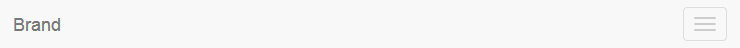
А вот так Navbar выглядит на мобильных устройствах. Все элементы скрыты и появляются, когда мы нажимаем на кнопку "гамбургер" справа.
Navbar также легко прикрепить к экрану, чтобы при прокрутке меню всегда занимало позицию либо всегда вверху, либо всегда внизу.
С теорией вроде всё понятно, теперь мы можем посмотреть на пример кода. Navbar в Bootstrap реализован с использованием тега nav. Следующий кодя разделю на части, и я постараюсь объяснить каждую часть кода:
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Group the nav links, forms, drop-down menus and other elements for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
Если вы хотите, чтобы сделать меню "резиновым", вы можете просто изменить значение класса container на .container-fluid:
<div class="container-fluid">
Если вместо "container-fluid" оставить класс "container", то Navbar не будет растягиваться на всю ширину экрана и займет ширину контейнера по умолчанию. Максимальная ширина контейнера 1170px.
Следующая часть кода отвечает за название компании (brand) и кнопку, которая появляется на мобильных устройствах:
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span><!--Strips on the button-->
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a><!--Название организации (компании)-->
</div>
Этот фрагмент кода содержит элементы навигации или, проще говоря, пункты меню. Как вы можете видеть, в меню можно добавлять не только выпадающие списки, но и целые формы.
<!-- Group the links, forms, pull-down menus and other elements -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
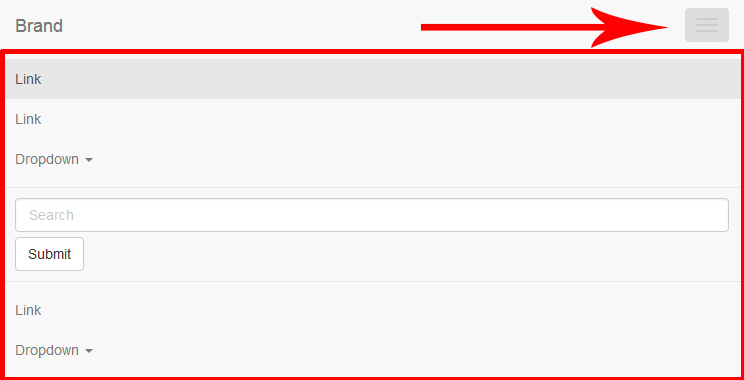
На мобильных устройствах все эти элементы мы можем увидеть, нажав на кнопку "гамбургер":

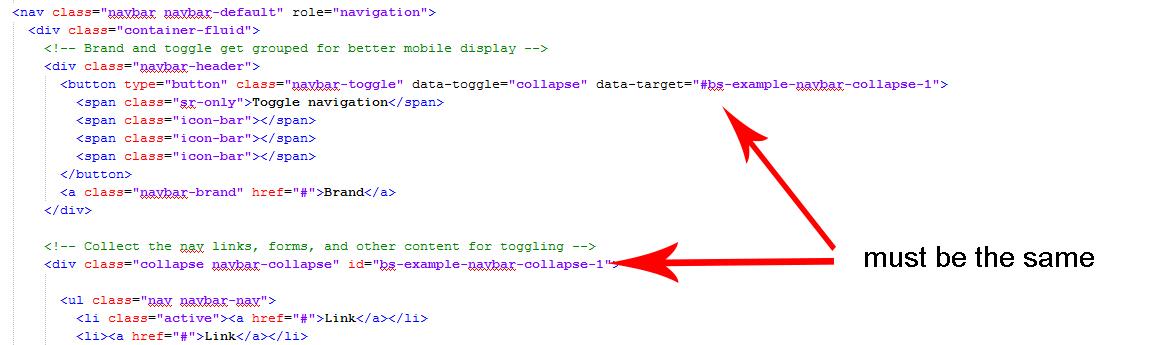
Чтобы элементы отображались правильно (onclick) (в мобильном варианте), важно, чтобы следующие идентификаторы совпадали:

В нашем примере, меню содержит различные элементы: простые элементы (например, ссылки) и сложные элементы (например, форма или раскрывающийся список). Чтобы создать меню мы используем HTML-тег UL:
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
Классы nav navbar-nav необходимы, чтобы расположить пункты списка горизонтально. Для создания простой ссылки в меню вы можете использовать следующий код:
<li><a href="#">Ссылка</a></li>
Чтобы подчеркнуть выбранный пункт меню вы можете использовать класс active. Для того, чтобы создать выпадающее меню, необходимо добавить класс dropdown к родительскому тегу LI и поместить каретку внутри элемента (<b class="caret"></b>), кликнув по которой выпадающее меню раскроется. Во вложенный список UL нам нужно добавить класс dropdown-menu.
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a><!--caret-->
<ul class="dropdown-menu"><!--Nested list that will drop-->
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li><!--The dividing line-->
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
Для того, чтобы зафиксировать меню вверху страницы вам нужно добавить класс navbar-fixed-top:
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
...
</div>
</nav>
Для того, чтобы зафиксировать меню вверху страницы вам нужно добавить класс navbar-fixed-bottom:
<nav class="navbar navbar-default navbar-fixed-bottom">
<div class="container">
...
</div>
</nav>
Изменить внешний вид навигационной панели можно, добавив класс navbar-inverse
<nav class="navbar navbar-inverse"> ... </nav>
Если у вас есть вопросы по созданию меню с помощью Bootstrap, пишите в нам комментариях.
© 2008 - 2025 Webmasters.BY Все права защищены
Новый комментарий