Flexbox Layout официально называется CSS Flexible Box Layout Module. Это новая модель CSS3, направленная на улучшение работы с элементами, выравнивание, изменение направление и порядка их в контейнере, даже когда они динамические или неизвестного размера.

Flexbox имеет одно важнейшее свойство: flex-контейнер позволяет изменять ширину или высоту его потомков так, чтобы заполнять свободное пространство при различных размерах экрана. Flexbox прост в использовании, так как расположением элементов легко управлять и сложные макеты могут быть реализованы с меньшим количеством кода, чем ранее, что приводит к упрощению процесса разработки.
Мы объясним как работают свойства Flex работают, и сфокусируемся на том, какой визуальное влияние они оказывают на макет сайта.
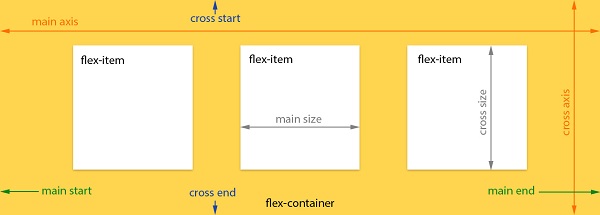
Прежде чем мы начнем с описания flexbox-свойств давайте немного познакомимся с моделью flexbox. Flex-макет состоит из родительского контейнера, указанного как flex-container, и его блоков-потомков, которые называются flex-items (см. ниже).

На изображении выше вы можете видеть свойства и терминологию, используемую для описания flex-контейнера и его потомков. Для получения дополнительной информации вы можете прочитать спецификацию model flexbox от W3C.
Поддержка flexbox прошла через несколько изменений синтаксиса от его первоначального проекта в 2009 году, поэтому, чтобы избежать путаницы мы будем использовать только синтаксис с последнего рабочего проекта (Сентябрь 2014). Если вам необходимо сохранить поддержку старого браузера вы можете проверить его Flexbox-совместимость и реализовать верстку таким образом, чтобы обеспечить необходимый визуал пользователям неактуальных браузеров.
Поддержка браузерами последней спецификации flexbox:
Как видим, проблемы существуют только у Internet Explorer 10 и 11 версий, которые уже давно потеряли актуальность и не поддерживаются хотя бы по причинам безопасности. Пришежший им на замену в 2015 году Edge никаких проблем с отображением flex-модели не имеет, начиная с 12 версии этого же года.
Чтобы использовать макет flexbox нужно просто установить свойство display для родительского HTML-элемента:
.flex-container { display: flex; }
Если вы хотите отображать его как inline элемент, используйте свойство inline-flex:
.flex-container { display: inline-flex; }
Примечание: это свойство нужно установить только для родительского контейнера и все его прямые потомки автоматически станут flex-элементами.
Ниже описаны все свойства flexbox и как они влияют на макет визуально.
Это свойство определяет, как flex-элементы размещаются в flex-контейнере, устанавливает направление главной оси flex-контейнеров. Они могут быть установлены в двух основных направлениях, как строки по горизонтали или как колонки по вертикали.
Значения:
.flex-container { flex-direction: row; }
Flex-элементы размещаются в строке слева направо в ltr-контексте (направление текста слева-направо).

.flex-container { flex-direction: row-reverse; }
Flex-элементы размещаются в строке справа налево в ltr-контексте.

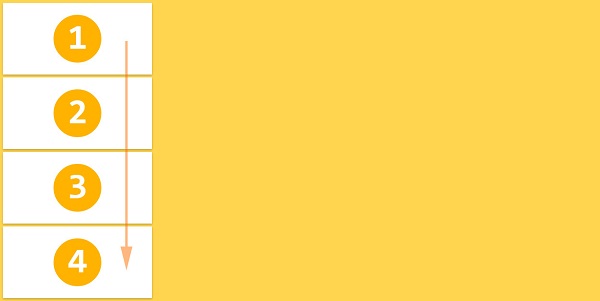
.flex-container { flex-direction: column; }
Flex-элементы размещаются в колонке сверху вниз.

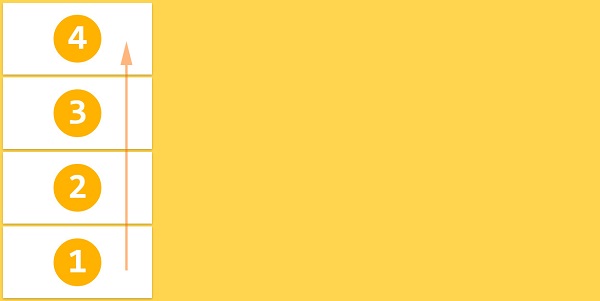
.flex-container { flex-direction: column-reverse; }
Flex-элементы размещаются в колонке снизу вверх.

Значение по умолчанию: row
Примечание: row и row-reverse зависят от режима вывода текста, в контексте rtl они будут работать в обратном порядке
По первоначальной концепции flexbox - это контейнер, в котором все его элементы расположены в одной строке. Свойство flex-wrap позволяет располагать flex-элементы в виде одной или нескольких строк, и управлять направлением этих строк.
Значения:
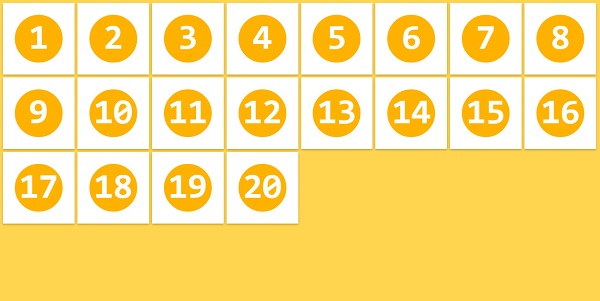
.flex-container { flex-wrap: nowrap; }
Flex-элементы располагаются в одну строку, по умолчанию они сжимаются, чтобы занять всю ширину flex-контейнера.

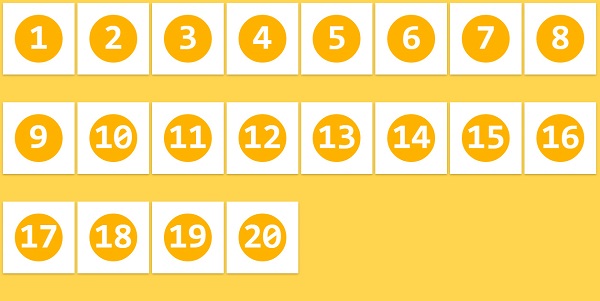
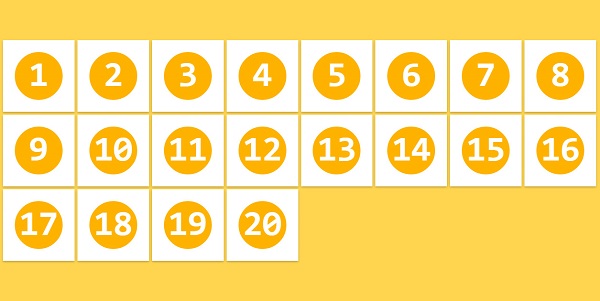
.flex-container { flex-wrap: wrap; }
Flex-элементы располагаются в несколько строк, если это необходимо, слева-направо и сверху-вниз.

.flex-container { flex-wrap: wrap-reverse; }
Flex-элементы располагаются в несколько строк, если это необходимо, слева-направо и снизу-вверх.

Значение по-умолчанию: nowrap
Примечание: эти свойства зависят от режима вывода текста, в контексте rtl они будут работать в обратном порядке
Это свойство просто сокращение свойств flex-direction и flex-wrap.
Значения:
.flex-container { flex-flow: <flex-direction> || <flex-wrap>; }
Значение по-умолчанию: row nowrap
Свойство justify-content выравнивает flex-элементы вдоль основной оси текущей линии flex-контейнера. Это свойство помогает распределять оставшееся свободное пространство.
Значения:
.flex-container { justify-content: flex-start; }
Flex-элементы выравниваются по левой стороне flex-контейнера при ltr-контексте.

.flex-container { justify-content: flex-end; }
Flex-элементы выравниваются по правой стороне flex-контейнера при ltr-контексте.

.flex-container { justify-content: center; }
Flex-элементы выравниваются по центру flex-контейнера.

.flex-container { justify-content: space-between; }
Flex-элементы располагаются с равными промежутками между ними, первый и последний элемент прижимаются к краям flex-контейнера.

.flex-container { justify-content: space-around; }
Flex-элементы располагаются с равными промежутками вокруг каждого flex-элемента, в том числе первый и последний элементы.

Значение по умолчанию: flex-start
Flex-элементы могут быть выравнены по поперечной оси текущей линии flex-контейнера, похоже на justify-content, но в противоположном направлении. Это свойство устанавливает выравнивание для всех flex-элементов.
Значения:
.flex-container { align-items: stretch; }
Flex-элементы заполняют всю высоту (или ширину) поперечной оси flex-контейнера.

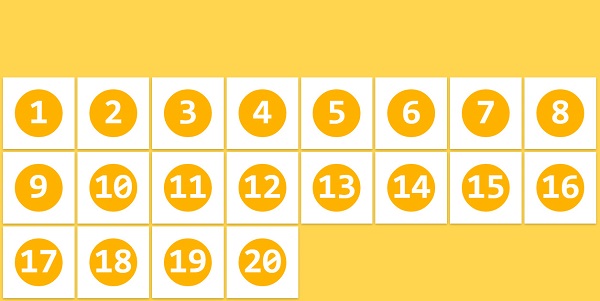
.flex-container { align-items: flex-start; }
Flex-элементы располагаются в начале поперечной оси flex-контейнера.

.flex-container { align-items: flex-end; }
Flex-элементы располагаются в конце поперечной оси flex-контейнера.

.flex-container { align-items: center; }
Flex-элементы располагаются в центре поперечной оси flex-контейнера.

.flex-container { align-items: baseline; }
Flex-элементы выровнены таким образом, что их базовая линия находится на одном уровне.

Значение по-умолчанию: stretch
Примечание: как высчитывается базовая линия можно прочитать здесь
Свойство align-content выравнивает линии внутри flex-контейнера, когда там есть дополнительное свободное место по поперечной оси, похоже на то как justify-content выравнивает отдельные элементы по основной оси.
Значения:
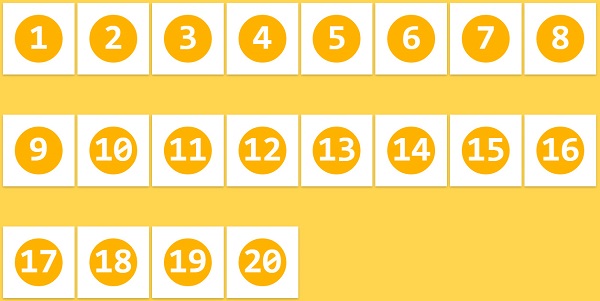
.flex-container { align-content: stretch; }
Flex-элементы отображаются с распределением свободного пространства после каждой строки.

.flex-container { align-content: flex-start; }
Flex-элементы располагаются в начале поперечной оси flex-контейнера.

.flex-container { align-content: flex-end; }
Flex-элементы располагаются в конце поперечной оси flex-контейнера.

.flex-container { align-content: center; }
Линии flex-элементов располагаются в центре поперечной оси flex-контейнера.

.flex-container { align-content: space-between; }
Линии flex-элементов располагаются с равными промежутками между ними, первая и последняя линии прижимаются к краям flex-контейнера.

.flex-container { align-content: space-around; }
Flex-элементы располагаются с равными промежутками между каждой линией flex-элементов.

Значение по-умолчанию: stretch
Это свойство работает только когда flex-контейнер содержит несколько линий flex-элементов. Если элементы расположены в одну линию, то это свойство не оказывает никакого эффекта на макет.
Замечание для flex-контейнеров:
column-* не оказывают никакого эффекта на flex-контейнер.::first-line и ::first-letter не применяются к flex-контейнерам.Свойство order управляет порядком по которому дочерние элементы flex-контейнера появляются внутри него. По-умолчанию они расположены так как изначально добавлены в flex-контейнер.
Значения:
.flex-item { order: <integer>; }
Flex-элементы могут быть переупорядочены этим простым свойством, без изменения HTML-кода.

Значение по-умолччанию: 0
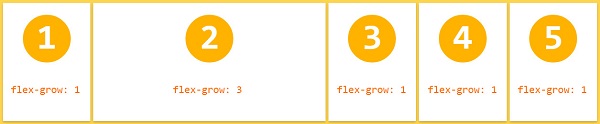
Это свойство определяет фактор "жадности", это означает сколько flex-элемент будет забирать пространства по отношению к остальной части flex-элементов в контейнере, когда свободное пространство всё распределено.
Значения:
.flex-item { flex-grow: <number>; }
Если все flex-элементы имеют одинаковое значение flex-grow, тогда все элементы имеют одинаковый размер.

Второй flex-элемент занимает больше места относительно размера других flex-элементов.

Значение по-умолчанию: 0
Примечание: отрицательные числа не работают
Свойство flex-shrink определяет фактор сжатия, это означает насколько flex-элемент будет сокращаться по отношению к остальной части flex-элементов.
Значения:
.flex-item { flex-shrink: <number>; }
По-умолчанию все flex-элементы могут быть сжаты, но если вы установите это свойство равным 0 (не сжимать) элемент будет сохранять первоначальный размер.

Значение по-умолчанию: 1
Примечание: отрицательные числа не работают
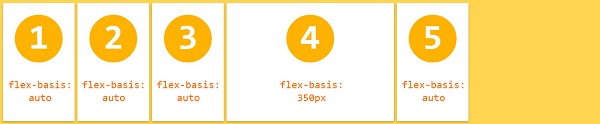
Это свойство принимает те же значения, что и ширина и высота, и определяет начальный размер flex-элемента.
Значения:
.flex-item { flex-basis: auto | <width>; }
flex-basis определено для 4-го flex-элемента и устанавливает начальный размер для него.

Значение по-умолчанию: auto
Это свойство сокращение для flex-grow, flex-shrink и flex-basis свойств.
.flex-item { flex: none | auto | [ <flex-grow> <flex-shrink>? || <flex-basis> ]; }
Значение по-умолчанию: 0 1 auto
Замечание: W3C рекомендуется использовать сокращенный синтаксис flex, а не отдельные свойства, так как сокращение правильно сбрасывает любые неуказанные свойства.
Свойство align-self позволяет определять выравнивание для отдельных flex-элементов.
Значения:
.flex-item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }
Для 3-го и 4-го flex-элемента было переопределено выравнивание при помощи свойства align-self.

Значение по-умолчанию: auto
Замечание для flex-элементов: свойства float, clear и vertical-align не оказывают влияние на flex-элементы
© 2008 - 2025 Webmasters.BY Все права защищены
Новый комментарий