Псевдокласс :target используется для подсветки секции страницы с привязкой из оглавления. Он стилизует целевой элемент внешней ссылки в документе, определяемый атрибутом ID.

Псевдокласс :target относится к элементу внутри документа, идентификатор которого указан в URL-адресе после символа #. Например, этот фрагмент текста обернут в тег <mark>, который имеет идентификатор #target-test. Если вы перейдете по URL, https://webmasters.by/html-coding/3484-target-trick#target-test, то к этому элементу будут применены стили, определенные для его псевдокласса :target:
#target-test:target { color: @white; background: @red; }
Используя этот псевдокласс, мы можем, например, создать различные интерактивные элементы на странице без необходимости использования JavaScript. Вот несколько подобных примеров.
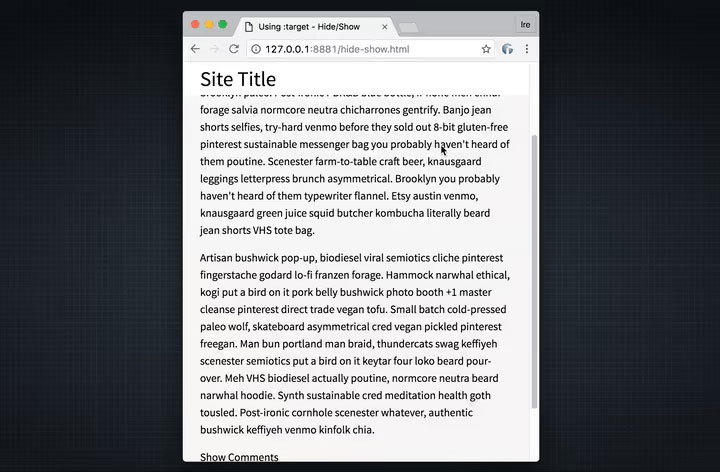
Простой вариант использования псевдокласса :target, это просто скрыть и показать целевой элемент. Например, в блоге, мы не хочем, чтобы раздел комментариев отображался до тех пор, пока пользователь не кликнет на ссылку "Показать комментарии". Для достижения этой цели мы можем просто скрыть элемент, если он не является :target.
<p>
<a href="#comments">Показать комментарии</a>
</p>
<section id="comments">
<h3>Комментарии</h3>
<!-- Комментарии здесь... -->
<a href="#">Спрятать Комментарии</a>
</section>
#comments:not(:target) {
display: none;
}
#comments:target {
display: block;
}

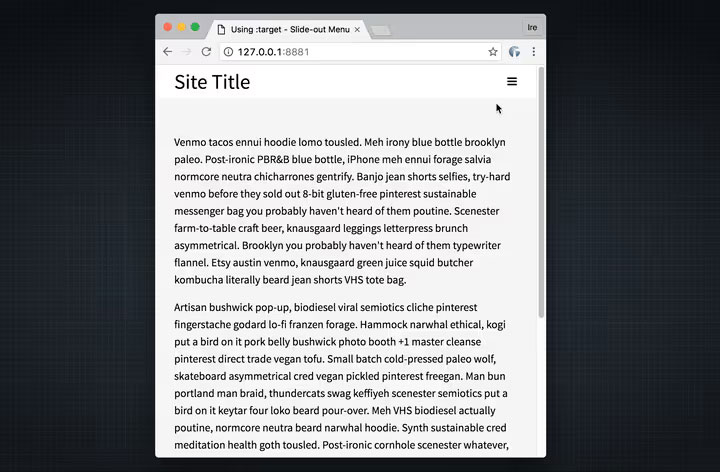
Другой вариант использования :target - это создание выдвижной панели навигации. Мы можем зафиксировать панель навигации относительно окна просмотра, чтобы убедиться, что панель не будет прыгать, когда пользователь нажимает кнопку, чтобы её открыть.
#nav {
position: fixed;
top: 0;
height: 100%;
width: 80%;
max-width: 400px;
}
#nav:not(:target) {
right: -100%;
transition: right 1.5s;
}
#nav:target {
right: 0;
transition: right 1s;
}

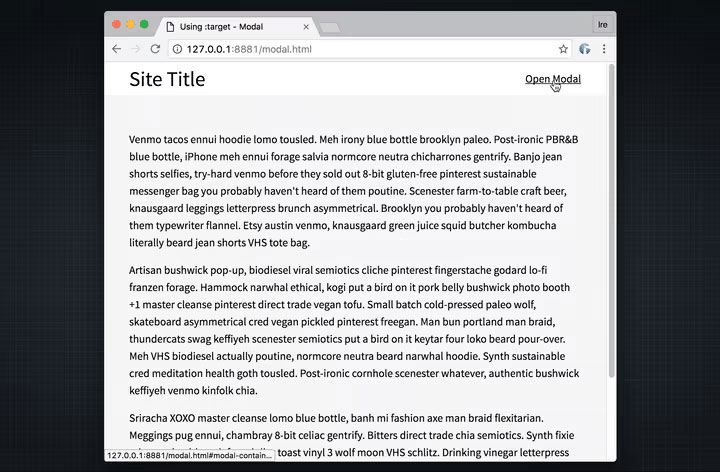
Идем дальше. Теперь попробуем создать модальное окно, который будет перекрывать всю страницу.
#modal-container {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.8);
display: flex;
justify-content: center;
align-items: center;
}
.modal {
width: 70%;
background: #fff;
padding: 20px;
text-align: center;
}
#modal-container:not(:target) {
opacity: 0;
visibility: hidden;
transition: opacity 1s, visibility 1s;
}
#modal-container:target {
opacity: 1;
visibility: visible;
transition: opacity 1s, visibility 1s;
}

Как видим, ничего сложного.
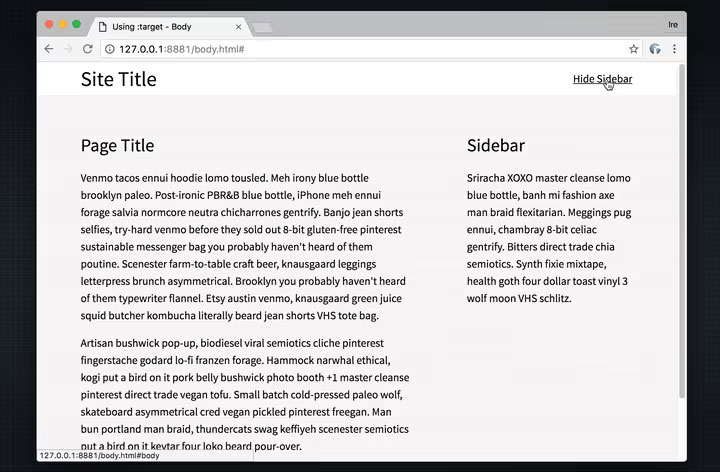
Еще один простой пример использования – это применить :target к элементу <body>, и полностью изменить стили и расположение элементов на странице.
#body:not(:target) {
main { width: 60%; }
aside { width: 30%; }
.show-sidebar-link { display: none; }
}
#body:target {
main { width: 100%; }
aside { display: none; }
.hide-sidebar-link { display: none; }
}

Является ли это способ правильным с точки зрения семантики и доступности?
Когда используется элемент <a>, браузер ожидает, что пользователь будет переходить на другую страницу или в другой раздел на странице. В этих примерах (за исключением последнего), так по сути и происходит. Единственная особенность заключается в том, что целевой элемент скрыт и отображается динамически.
Есть две возможных проблемы с этим подходом:
#. Последний вариант, который я использовал в примерах, не самый семантичный и заставит пользователя перейти к началу страницы, даже если он находился не там.Тем не менее, если использовать это правильно, этот метод может быть, по крайней мере, запасным вариантом, чтобы обеспечить интерактивность для пользователей, если JavaScript не вариант. В некоторых случаях, как в первом примере, это может быть даже предпочтительнее и проще, чем при использовании JavaScript. Как всегда, это зависит от вашего сценария.
© 2008 - 2025 Webmasters.BY Все права защищены
:target использую часто, но с ним есть проблема в мобильных браузерах. Если в настройках разрешено автоскрытие панели инструментов (а по умолчанию так и есть), и особенно если панель находится сверху (Chrome), то прокрутка к необходимому айдишнику будет не совсем корректной. Экран "заедет" или немного выше или немного ниже.
Гуглил по этой проблеме много, но универсального решения не нашел. Пришлось автопрокрутку к контенту ограничить десктопными ширинами.
Новый комментарий