Bootstrap 4 готовит для нас изменения в системе сеток, с которыми мы все хорошо знакомы по 3-й версии. Теперь она включает в себя новый уровень XL, также изменились некоторые классы модификаторов, и была добавлена совершенно новая сетка на основе flexbox.

Обычные и flexbox сетки не совместимы, поэтому каждый должен будет выбрать, какую из них использовать в своих проектах. Чтобы помочь Вам в решении, в этой статье мы рассмотрим все различия между этими двумя системами. Для облегчения сравнения, мы также подготовили несколько примеров, реализованных в обоих режимах.
Наиболее распространенный способ подключения Bootstrap к проекту – с помощью CDN или локального файла. Есть отдельные скомпилированные версии для flex и не-flex сеток:
<!-- Original Bootstrap --> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet" > <!-- Bootsrap With Flexbox Grid --> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap-flex.min.css" rel="stylesheet" >
Для тех из вас, кто привык компилировать свои кастомные стили Bootstrap, вам нужно включить $enable-flex в основном файле настройек SASS _variables.scss:
$enable-flex = true;
Что касается размера файла, то версия flexbox немного больше из-за дополнительных правил и префиксов, которые необходимы. Но разница довольно небольшая (119 Кб против 105 КБ) и это в большинстве случаев не имеет значения.
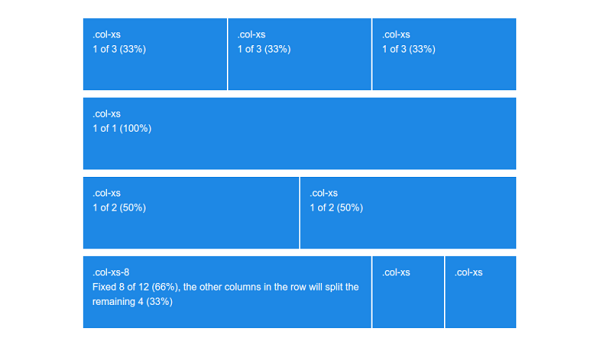
Все кто работал с Bootstrap знают как работает там сетка. У нас есть строки, разделенные на 12 равных частей, и столбцы, которые идут внутри строк. Каждый столбец может занять от 1 до 12 частей строки:
<div class="row"> <div class="col-xs-4">.col-xs-2</div> <div class="col-xs-4">.col-xs-4</div> <div class="col-xs-4">.col-xs-6</div> </div>
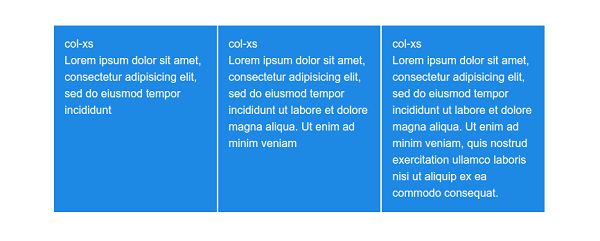
Новый режим flexbox предоставляет нам новую возможность, где не нужно указывать столбцам определенный размер:
<div class="row">
<div class="col-xs">.col-xs</div>
<div class="col-xs">.col-xs</div>
<div class="col-xs">.col-xs</div>
</div>
Столбцы без размера в сетке flexbox будут делить свободное пространство поровну, всегда занимая всю строку. Если мы хотим, чтобы столбец был больше или меньше, мы все еще можем сделать это при помощи класса .col-хs-размер.
Для того, чтобы помочь вам лучше представить обе системы, вы можете ознакомится с демонстрационными версиями обоих сеток.

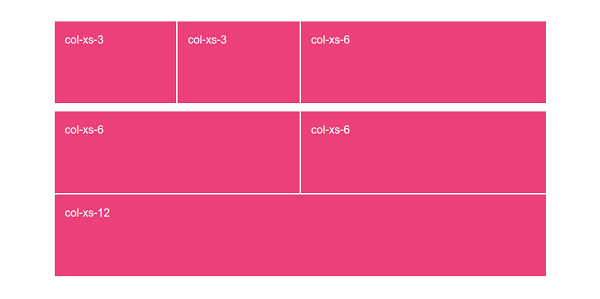
Когда сумма всех столбцов в строке больше 12, лишние столбцы будут перенесены на следующую строку. Это работает одинаково в обычной и flexbox сетках.
<div class="row">
<div class="col-xs-4">.col-xs-6</div>
<div class="col-xs-4">.col-xs-6</div>
<div class="col-xs-4">.col-xs-3, This column will move to the next line.</div>
</div>
Единственное, что нужно отметить, это то, что при использовании flexbox, столбец без указанного размера может занять всю строку, как только он будет перенесен.

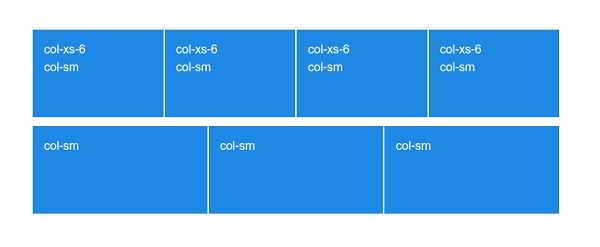
Как уже было упомянуто во введении, в Bootstrap 4 добавили новый размер XL. Теперь адаптивная сетка может выглядеть следующим образом:
Помимо размера XL, никаких других серьезных изменений в создании адаптивных сеток нет. Обычные и flexbox сетки работают одинаковым образом.

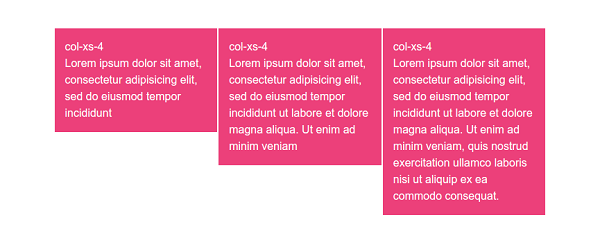
Старая система сетка была построена на плавающих блоках и из-за этого каждая колонка имеет различную высоту, в зависимости от содержания, которое в ней хранится.

В сетках flexbox все ячейки в строке выравниваются, чтобы быть таким же высокими, как столбец, который содержит больше всего контента.

В обычной Bootstrap-сетке столбцы позиционировались по горизонтали с помощью смещения (offset). Смещения работают как пустые колонки и позволяют перемещать элементы вправо (например, класс .offset-xs-3 перемещает столбец на 3 колонки вправо). Это может немного раздражать, так как нам нужно вручную регулировать количество необходимых отступов.
<div class="row">
<div class="col-xs-6 offset-xs-3">Эта колонка теперь расположена по центру.</div>
</div>
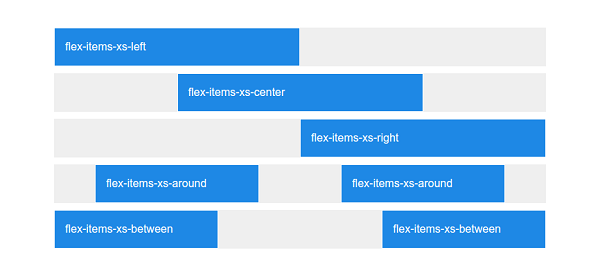
Благодаря свойству justify-content, горизонтальное позиционирование делается очень легко, просто добавлением соответствующего класса.
<div class="row flex-items-xs-center">
<div class="col-xs-6">Все колонки в этой строке будут автоматически отцентрированы.</div>
</div>
Кроме того, если вы хотите использовать смещения, то это также делается просто!

В обычной сетке Bootstrap нет класса для вертикального выравнивания. Единственный способ сделать какой-либо вид вертикального позиционирования это использовать пользовательский CSS и это часто является причиной множества багов.
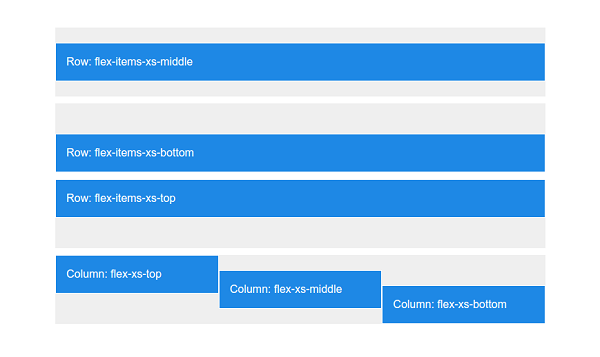
В тоже время flexbox дает нам не один, а два способа вертикального выравнивания столбцов:
Вертикальное выравнивание всего ряда:
<div class="row flex-items-xs-middle">
<div class="col-xs"> Середина </div>
</div>
<div class="row flex-items-xs-bottom">
<div class="col-xs"> Низ </div>
</div>
<div class="row flex-items-xs-top">
<div class="col-xs"> Верх </div>
</div>
Выравнивание отдельных столбцов в строке:
<div class="row">
<div class="col-xs flex-xs-middle"> Середина </div>
<div class="col-xs flex-xs-bottom"> Низ </div>
<div class="col-xs flex-xs-top"> Верх </div>
</div>

С помощью обычной сетки, если мы хотим поменять порядок вывода столбцов, мы должны использовать классы pull и push. Несмотря на то, что это не лучший вариант решения, он выполняет свою работу.
<div class="row">
<div class="col-xs-4 push-md-8"> На MD экранах эта колонка сдвинется на 8 столбцов вправо. </div>
<div class="col-xs-8 pull-md-4"> На MD экранах эта колонка сдвинется на 4 столбца влево.</div>
</div>
Любой, кто использовал flexbox ранее, знает, что он имеет встроенное свойство order. Разработчики Bootstrap реализовали это с помощью трех классов:
.flex-xs-first – отображается на первом месте..flex-xs-last – отображается последним..flex-xs-unordered – отображается между первым и последним.Ручных расчетов не требуется. Если вам нужно сделать перемещение более 3-х столбцов (что случается редко), вы можете использовать pull и push или сделать это с помощью CSS.

Из всего того, что затронуто в статье, становится довольно ясно, что режим flexbox более продвинутый и универсальный для создания сетки. В конце концов, он включает в себя все что есть в обычной сетке, с некоторыми особенностями. Единственный небольшой недостаток это отсутствие поддержки в IE9, но разработчики Bootstrap уже прощаются с понятием Internet Explorer как таковым.
© 2008 - 2025 Webmasters.BY Все права защищены
Новый комментарий