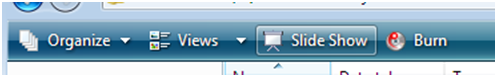
Данный пример показывает как с минимумом усилий можно создать меню в стиле Windows Vista, нужно всего лишь немного воображения. На скриншоте показан тулбар Windows Vista и мы попробуем создать такое же меню с помощью HTML и CSS.



Меню в стиле Windows Vista мы создадим с помощью списка (тег <ul>). Список поместим внутрь блока с id = #vista_toolbar. Каждый элемент <li> будет отдельной кнопкой. Таким образом если нам понадобится добавить еще одну кнопку, то для этого надо будет просто добавить тег <li>.
Получится следующий код:
<div id="vista_toolbar">
<ul>
<li>...</li>
</ul>
</div>
Теперь определим стили для этих элементов. Сначала для нашего контейнера - <div id="vista_toolbar">
#vista_toolbar {
float:left;
font:normal 12px 'Trebuchet MS','Arial';
margin:0;
padding:0;
}
Затем для элемента <ul>, который находится внутри контейнера:
#vista_toolbar ul {
background-image:url(back.gif);
background-repeat:repeat-x;
float:left;
line-height:32px;
list-style:none;
margin:0;
padding:0 10px 0 10px;
width:500px;
}
Высота меню определяется свойством "line-height:32px;", ширина - "width:500px;", также устанавливаем внутренние отступы, чтобы кнопки не "прилипали" к границам меню.
Теперь настала очередь кнопок - контейнером для них будет тег <li>:
#vista_toolbar li {
display:inline;
padding:0;
}
Display "inline" устанавливаем для того чтобы кнопки располагались в одну линию. Чтобы создать фон для кнопок нам потребуются 2 картинки:
left.png - 
и
right.png - 
Внутрь тега <li> добавим <a:hover>, что бы меню работало в IE 6.0. HTML код кнопки:
<li>
<a href="#">
<span>Add New</span>
</a>
</li>
Если Вы хотите добавить картинку перед текстом, то просто добавьте <img align="left" src="/files/add.gif" alt="add new" /> внутрь тега <span>
Пример HTML кода кнопки с картинкой:
<li>
<a href="#">
<span>
<img align="left" src="files/add.gif" alt="add new"/>Add New
</span>
</a>
</li>
Добавьте стили для кнопок:
#vista_toolbar a {
color:#FFF
float:left;
padding:0 3px 0 3px;
text-decoration:none;
}
Тут код простой и не требует подробных комментариев:
#vista_toolbar a span {
display:block;
float:none;
padding:0 10px 0 7px;
}
#vista_toolbar a span img {
border:none;
margin:8px 4px 0 0;
}
Следующий код определяет поведение кнопки при наведении мыши:
#vista_toolbar a:hover{
background: url(left.png) no-repeat left center;
}
#vista_toolbar a:hover span {
background:url(right.png) no-repeat right center;
}
Это меню было протестировано в следующих браузерах: Firefox 2, IE 6, IE 7, Opera 9.2, Safari 3.0.3 for Windows
© 2008 - 2025 Webmasters.BY Все права защищены
Новый комментарий