Сегодня Вы узнаете, как использовать несколько фоновых изображений на странице и как создавать с их помощью более сложные вещи, комбинируя техники hover-эффектов и CSS-transitions, чтобы создать несколько действительно интересных эффектов.

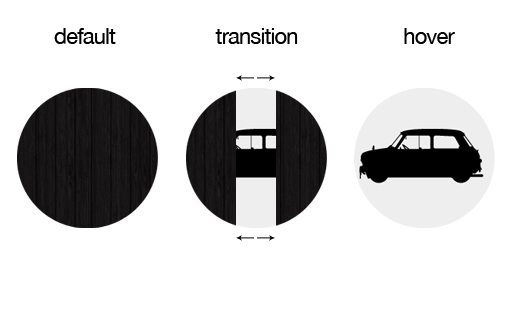
Что мы будем делать? Посмотрите демо-версию примера, который мы реализуем при помощи одного только CSS. Наведите курсор мыши на круги и подумайте о том, как бы вы выполнили эти эффекты на чистом CSS.
До недавнего времени я никогда не пробовал использовать нескольких фоновых изображений в моих стилях. Я знал, что такая возможность существовует, но я не мог придумать какой-то уникальный пример, чтобы ее использовать. Решение, которое я реализовал, заключается в том, чтобы создать некоторые эффекты при наведении, при этом будет использоваться несколько фонов для создания анимации. Получилась замечательно, поэтому я решил показать вам, как это работает.
Сегодня мы создадим пять различных версий. Обычная CSS hover-анимация довольно проста: одно изображение сдвигается в сторону, показывая при этом другое, или вращается, или подскакивает, цвета блекнут и т. д. Надеюсь, идею вы поняли.
Когда мы используем несколько фонов в сценарии, то мы вдруг получаем довольно много переменных для работы. После небольшой настройки, мы можем создать несколько сложных анимаций, используя только CSS transitions, который, на данный момент, все же имеют лучшую поддержку браузеров, чем keyframe для анимации.
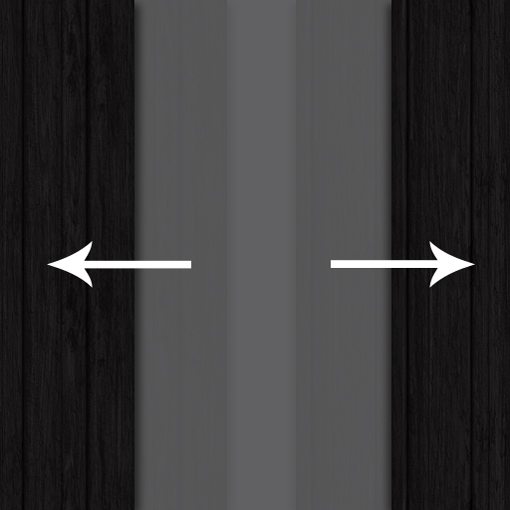
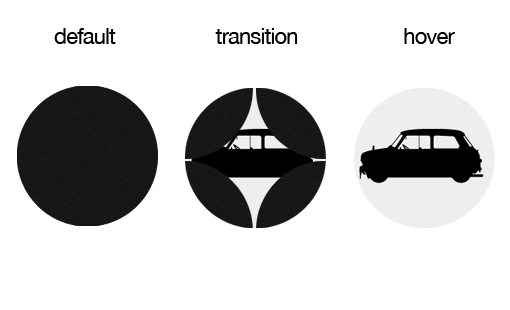
Например, предположим, что мы хотим иметь эффект открывающихся дверей. Мы можем анимировать два фоновых изображения двигая их в различных направлениях, и сделаем эту иллюзию с легкостью:

Теперь надеюсь понятно что и как мы собираемся делать. Давайте перейдем к самому интересному и начнем создавать наши hover-эффекты.

Возьмем наш первый пример и посмотрим, как мы сможем создать этот эффект. Для начала нам понадобятся два изображения фона. Я буду использовать детализированные текстуры Dark Wood и пиктограммы WC Sold Out A Bta.

Создаем пустой div с классом, который использует некоторые основные стили. Мы будем применять этот класс для каждого из примеров, которые мы создадим сегодня. Самое главное здесь это border-radius, который установлен в половину высоты/ширины. Тем самым мы создаем круг.
<div id="slidingDoors" class="circle"></div> ... <div id="slidingDoorsVert" class="circle"></div> ... <div id="breakApart" class="circle"></div> ... <div id="breakApartRounded" class="circle"></div> ... <div id="twistAndShout" class="circle"></div>
Кастомизировать каждый из наших пяти блоков мы будем с помощью свойств назначенных им id. Общий же класс circles выглядит так:
.circle {
height: 200px;
width: 200px;
background-color: #eee;
/*Создаем круг*/
border-radius: 50%;
}
Наши фоновые изображения будут сложены одно на другое.

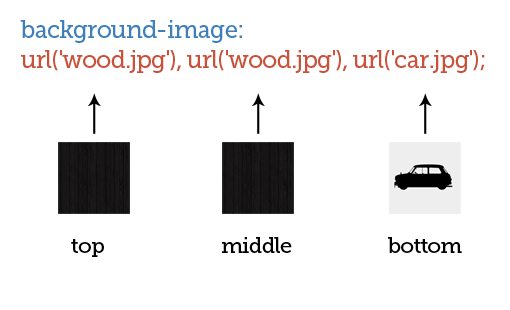
Первое, что мы собираемся сделать, это применить два фоновых изображения, правда текстуру древесины мы собираемся использовать в наших трех фонах дважды. Применение нескольких фоновых изображений в CSS так же просто, как применение одного: просто разделите их запятыми.
#slidingDoors {
/* Применяем нескольких фоновых изображений */
background-image: url('wood.jpg'), url('wood.jpg'), url('car.jpg');
}
Эти изображения будут иметь естественный порядок расположения, то есть в порядке, в котором мы перечислили их: первое из них – это верхнее изображение и последнее то, которое будет в самом низу.

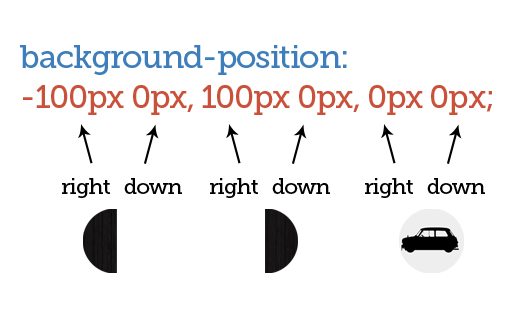
Вы можете создать стили фонов с сокращением, но для этого примера, я думаю, лучше записать каждое правило отдельно, чтобы было понятнее. Имейте ввиду, мы используем свойство background-position для того, чтобы разместить наши изображения на своих местах.
#slidingDoors {
/* Применяем несколько фоновых изображений */
background-image: url('wood.jpg'), url('wood.jpg'), url('car.jpg');
background-repeat: no-repeat;
/* Позиционируем фоновые изображения */
background-position: -100px 0, 100px 0, 0 0;
}
Очевидно, что каждый набор значений позиционирования, разделенный запятыми, относится к каждому из изображений, которые мы указали выше. Первое значение в каждом наборе сдвигает изображение вправо (положительное значение) или влево (отрицательное значение), а второе значение перемещает его вверх (положительное значение) или вниз (отрицательное значение).
Как вы можете видеть, я разделил окружность пополам так, чтобы одно изображение с текстурой было слева, а другое справа. Изображение с автомобилем находится ровно в центре.

Это позволит нам создать красивую анимацию.
Теперь, так как мы можем двигать каждым из этих фоновых изображений независимо друг от друга, мы можем применить переходы. Чтобы реализовать эту возможность, мы создадим переход, который длится одну секунду или даже меньше. Затем мы создадим hover-селектор, который перемещает левый фон c текстурой левее, а правый – правее.
#slidingDoors {
/* Применяем фоновые изображения */
background-image: url('wood.jpg'), url('wood.jpg'), url('car.jpg');
background-repeat: no-repeat;
/* Позиционируем фоновые изображения */
background-position: -100px 0, 100px 0, 0 0;
/* Параметр переходов */
transition: all 1s ease-in-out;
}
#slidingDoors:hover {
background-position: -200px 0, 200px 0, 0 0;
}
На этом мы закончили с первым примером. Теперь при наведении мыши на круг, створки будут раздвигаться, открывая изображение внизу.

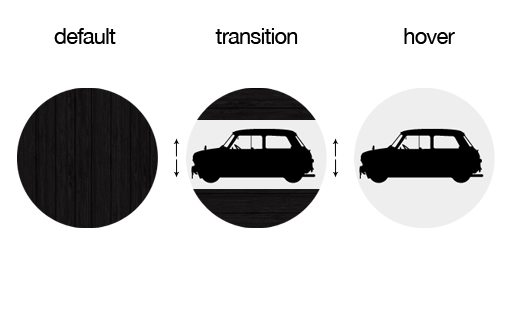
Теперь, когда мы создали первый пример, изменение этого эффекта будет проще. Здесь мы используем те же CSS переходы и фоновые изображения, единственное, что мы изменим - это позиционирование двух изображений с текстурой. На этот раз мы накладываем их друг на друга, и перемещаем их вверх и вниз, когда пользователь наводит курсор мыши.
#slidingDoorsVert {
/* Применяем фоновые изображения */
background-image: url('wood.jpg'), url('wood.jpg'), url('car.jpg');
background-repeat: no-repeat;
/* Позиционируем фоновые изображения */
background-position: 0 -100px, 0 100px, 0 0;
/* Параметр переходов */
transition: all 0.7s ease-in-out;
}
#slidingDoorsVert:hover {
background-position: 0 -200px, 0 200px, 0 0;
}

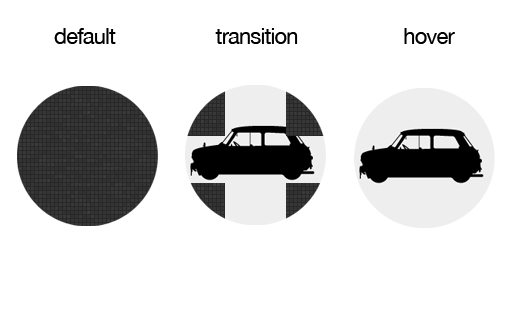
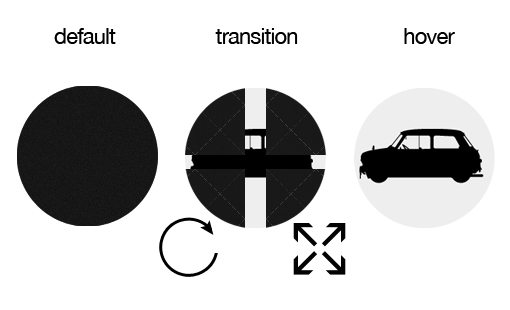
Давайте немного усложним пример и используем в общей сложности пять изображений для переходов. При наведении мыши на круг изображение будет распадаться на четыре части и исчезать из поля зрения.
Выравниваем верхние четыре изображения таким образом, чтобы сходились по вертикали и горизонтали в центре круга. Затем при наведении они будут исчезать из поля зрения.
#breakApart {
background-image: url('squares.jpg'), url('squares.jpg'), url('squares.jpg'), url('squares.jpg'), url('car.jpg');
background-repeat: no-repeat;
background-position: -100px -100px, 100px 100px, -100px 100px, 100px -100px, 0 0;
transition: all 1s ease-in-out;
}
#breakApart:hover {
background-position: -200px -200px, 200px 200px, -200px 200px, 200px -200px, 0 0;
}

Повторять эти эффекты с круглыми изображениями немного сложнее. Нам понадобится:
#breakApartRounded {
background-image: url('circle.png'), url('circle.png'), url('circle.png'), url('circle.png'), url('car.jpg');
background-repeat: no-repeat;
background-position: -50px -50px, 50px 50px, -50px 50px, 50px -50px, 0 0; /*right down*/
transition: all 1s ease;
}
#breakApartRounded:hover {
background-position: -200px -200px, 200px 200px, -200px 200px, 200px -200px, 0 0;
}

По картинке трудно понять суть эффекта. В основном, этот эффект напоминает те, что выше, только я добавил дополнительный элемент вращения, который происходит до того как изображения разделяются на части, и показывают то, что под ними.
Проблема с вращением состоит в том, что вращаются все фоновые изображения, в том числе автомобиль снизу. Учитывая это, я повернул машину заранее, так чтобы эффект вращения при наведении мыши фактически ставил бы её на место.
Еще одна интересная вещь. Обратите внимание на то, что я на самом деле задал различную длительность для поворота и перемещения фоновых изображений (0.6s и 0.3s). Это показывает, насколько невероятно сложную анимацию вы можете получить, используя эту идею.
#twistAndShout {
background-image: url('crisscross.jpg'), url('crisscross.jpg'), url('crisscross.jpg'), url('crisscross.jpg'), url('car.jpg');
background-repeat: no-repeat;
background-position: -100px -100px, 100px 100px, -100px 100px, 100px -100px, 0 0;
/* Поворот */
transform:rotate(-90deg);
/* Переходы */
transition: background-position .6s ease-in-out, transform .3s ease;
}
#twistAndShout:hover {
background-position: -200px -200px, 200px 200px, -200px 200px, 200px -200px, 0 0;
/* Поворот */
transform:rotate(0);
}
Теперь, когда вы увидели код, еще раз посмотрите на демо-примеры, чтобы увидеть это в действии.
Суть нашей статьи в том, чтобы продемонстрировать вам раелизации идей по созданию анимированных эффектов с использованием несколько фоновых изображений необычным (хоть и стандартным) способом. Оставляйте свои комментарии и сообщайте нам, что вы думаете о примерах выше. Может быть вы уже делали что-нибудь похожее? Мы будем рады это увидеть и обсудить!
© 2008 - 2025 Webmasters.BY Все права защищены
Новый комментарий