Хотя правило @font-face поддерживается уже основными браузерами (IE, Firefox, Chrome, Opera и Safari), но все же не всеми, да и многие пользователи до сих пор используют устаревшие версии популярных браузеров.

Когда браузер не поддерживает это свойство, ваши пользовательские шрифты могут нарушить макет или привести к нежелательным результатам. В этой статье объясняются общие проблемы при использовании пользовательских шрифтов, выбор резервных веб-безопасных шрифтов, и как создать идеальный резервный шрифт при помощи Modernizr.

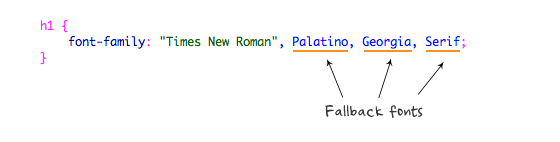
Одна из распространенных ошибок - это то, что большинство людей не указывают, при использовании пользовательских шрифтов, резервные шрифты или выбирают неверные шрифты для запасного варианта.
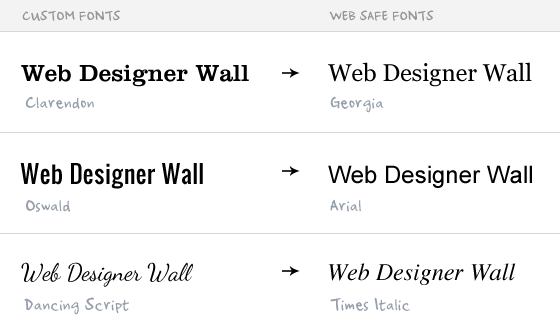
При использовании нестандартных шрифтов, важно подключить веб-безопасные шрифты в качестве запасного варианта. Резервный шрифт помогает сохранить ваш дизайн в надлежащем виде, когда @font-face не поддерживается или не доступен. Ключевым моментом для выбора резервных шрифтов является выбор веб-безопасных шрифтов, которые лучше всего соответствуют пользовательскому шрифту. Например, если Вы используете пользовательский шрифт Clarendon, то для него лучший резервный веб-безопасный шрифт - Georgia, потому что они оба относятся к семейству serif-шрифтов (шрифтов с засечками), и они имеют схожую ширину шрифта.

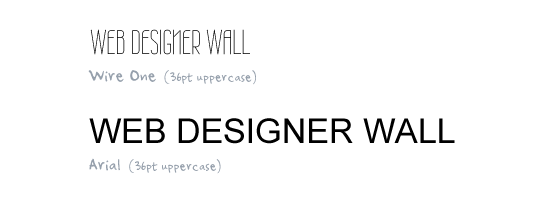
Так как каждый шрифт имеет свою собственную ширину, высоту, кернинг (межбуквенный интервал) и т.д., то некоторые шрифты не взаимозаменяемы с веб-безопасными шрифтами. Взгляните на пример ниже. Это сравнение Wire One (пользовательский шрифт) и Arial (веб-безопасный шрифт) с размером 36pt и буквами в верхнем регистре. Как видите, текст с шрифтом Arial занимает места более чем в два раза в сравнении с текстом Wire One , потому что Arial имеет большую ширину и кернинг.

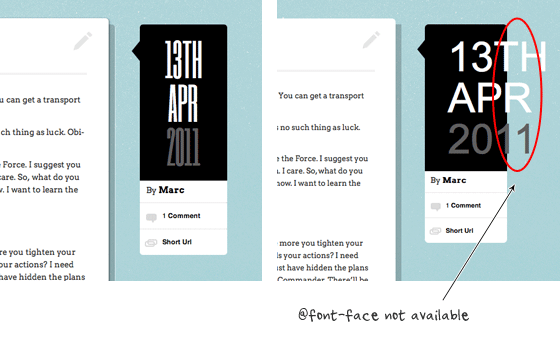
Это может вызвать проблемы с шаблоном, так как показано на картинке ниже, где резервный шрифт выходит за границу блока.

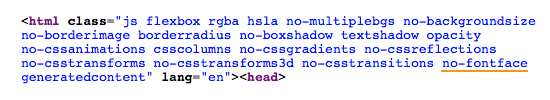
К счастью, есть скрипт Modernizr, который может помочь решить проблему, о которой упоминалось выше. Modernizr - это Javascript, который определяет какие свойства CSS3 поддерживаются браузером. Затем он добавляет классы CSS в <html> элемент, указывающие какие свойства поддерживаются. Например, если @font-face не поддерживается, то он добавит класс no-fontface в <html> элемент (например, <html class="no-fontface">). Эти CSS классы добавляются Javascript-ом, и они не видны в исходном коде. Для того, чтобы увидеть их, вам нужно проверить элемент страницы, например, при помощи Firebug или подобных ему инструментов.

Итак, теперь мы можем использовать Modernizr, чтобы определить поддерживается ли @font-face, а затем предоставить соответствующий резервный шрифт. Например, вы можете настроить стили для резервного шрифта (size, letter-space, weight, text-transform и т.д.) для лучшего соответствия пользовательскому шрифту.

Чтобы использовать Modernizr, вам необходимо скачать копию Modernizr и подключить его в Вашем HTML-документе.
<script src="js/modernizr.js"></script>
Затем вам необходимо создать дополнительные правила для класса .no-fontface. Посмотрите этот пример, чтобы увидеть конечный результат.
/* wire one font */
h1 {
font-family: 'Wire One', arial, serif;
font-weight: bold;
font-size: 48px;
letter-spacing: 1px;
text-transform: uppercase;
}
/* no-faceface fallback */
.no-fontface h1 {
font-family: Arial, Helvetica, sans-serif;
font-weight: normal;
font-size: 30px;
letter-spacing: 0;
text-transform: none;
}
© 2008 - 2025 Webmasters.BY Все права защищены
Новый комментарий