Bootstrap является невероятно популярным front-end и back-end framework-ом, который используют многие дизайнеры, разработчики и компании. Он имеет открытый исходный код и прост в использовании. Среди других достоинств адаптивность и кросс-браузерность.

Как и для всех популярных фреймворков существует множество готовых тем, но это не то, что мы будем рассматривать в данной статье. Пожалуйста, обратите внимание, что это руководство написано для Bootstrap 5.3.3, и многое из затронутого в статье может измениться в будущем.
Как я уже упоминал во введении, Bootstrap является полноценным фреймворком. Он дает вам массу возможностей, поэтому изучение его может занять некоторое время. Bootstrap предоставляет большие возможности для быстрого создания макетов или веб-сайтов. Он сделан разработчиками для разработчиков.
Вы можете скачать Bootstrap с официального веб-сайта или с Github. Я предлагаю вам скачивать его с сайта, потому что сайт также предоставляет вам множество информации о фреймворке. Пакет по умолчанию не что иное, как структура папок с файлами CSS, JS и изображениями. Создайте простой файл index.html и подключите к странице эти файлы, как показано ниже:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 101 Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen"/>
<link href="css/style.css" rel="stylesheet" media="screen"/>
</head>
<body>
<h1>Привет, мир!</h1>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Приведенный выше код не очень отличается от кода, который вы обычно пишете для стандартных веб-проектов. Единственное различие в том, что мы подлючаем файлы Bootstrap, чтобы использовать возможности фреймворка на нашем сайте. Вы, возможно, захотите изменить некоторые стили по умолчанию, поэтому мы добавили файл кастомных стилей style.css в разметке.
Обратите внимание на то, что, начиная с версии 5, Bootstrap больше не зависит от библиотеки jQuery, а все входящие в его состав скрипты переписаны на "ванильном" JavaScript. Для кого-то это может показаться излишне сложным, но производительность превыше всего!
Если вы хотите иметь представление о том, как выглядят сайты, которые используют Bootstrap, то вы можете посмотреть примеры реализаций.
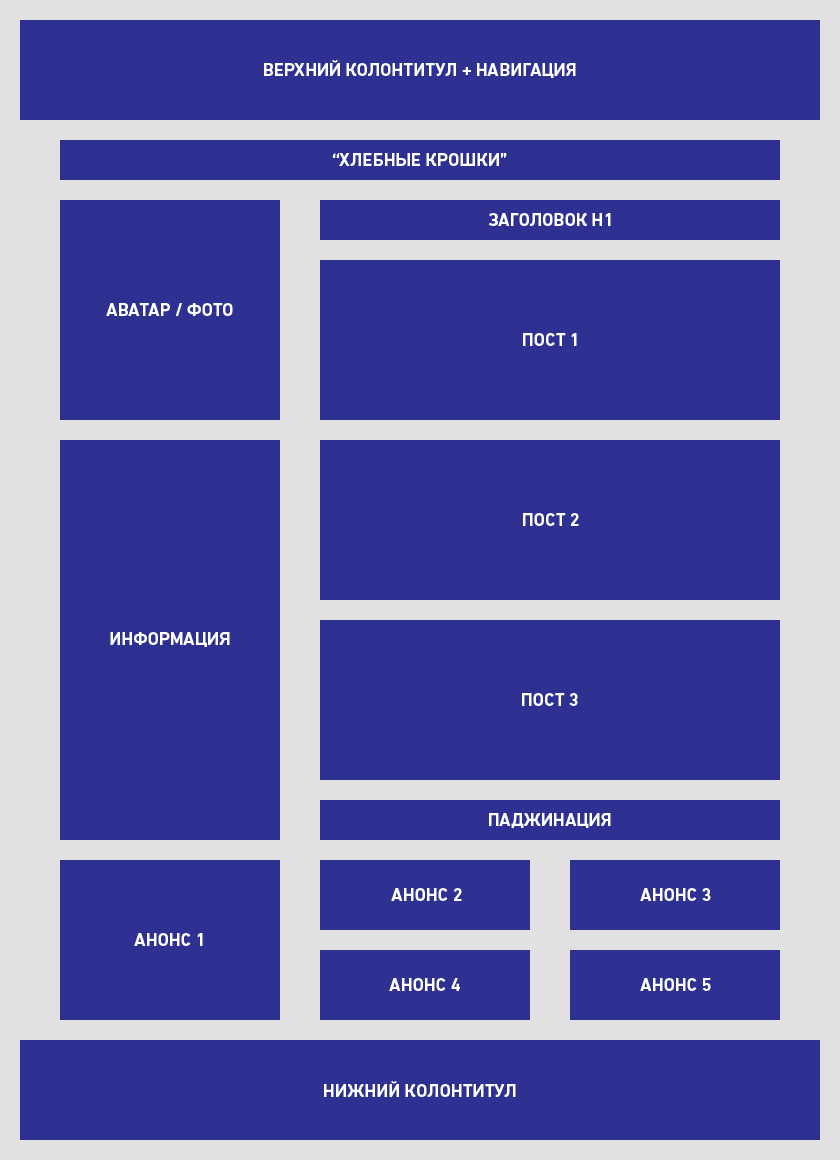
В этом уроке мы собираемся сделать страницу профиля пользователя, например, в блоге. Веб-страница, которую мы собираемся создавать будет иметь следующую структуру:
Структурно это выглядит так:

Давайте начнем с чего-нибудь простого и очевидного, например, с макета блога. Bootstrap уже "из коробки" предоставляет не только готовую и гибко настраиваемую сетку, но и универсальный ресет (он же Bootstrap Reboot). Колонки можно довольно легко создавать путем добавления класса "col-X". Но начнем мы с шапки и навигации:
<nav aria-label="navbar">
<!-- Навигация -->
</nav>
<div class="row">
<div class="col">
<nav aria-label="breadcrumb">
<!-- Хлебные крошки -->
</nav>
</div>
</div>
<div class="row">
<div class="col-lg-4">
<aside>
<!-- Обо мне -->
</aside>
</div>
<div class="col-lg-8">
<!-- Содержание раздела -->
<nav aria-label="pagination">
<!-- Паджинация -->
</nav>
</div>
</div>
<div class="row">
<!-- Анонсы -->
</div>
<footer>
<!-- Нижний колонтитул -->
</footer>
Как видите, я применил стандартные HTML5-элементы, которые имеют нужные стили и поведение. Каждая строка сетки обернута в элемент с классом .row. Никаких "дизайнерских" классов на этапе предварительного макетирования мы пока не применяем.
Навигация содержит небольшой логотип, саму навигацию и простую форма поиска. В коде также присутствует привычная любому пользователю кнопка-гамбургер, которая предназначена для открытия навигации на мобильных устройствах. Да, вы не ослышались: наша навигация уже из коробки является адаптивной:
<nav class="navbar navbar-expand-lg px-3 bg-body-tertiary rounded" aria-label="navbar">
<a class="navbar-brand" href="#">
<img src="../_inc/images/bootstrap-logo.png" alt="Bootstrap Logo">
</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarsExample" aria-controls="navbarsExample" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExample">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" aria-disabled="true">Disabled</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" data-bs-toggle="dropdown" aria-expanded="false">Dropdown</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
</ul>
<form role="search">
<input class="form-control" type="search" placeholder="Search" aria-label="Search">
</form>
</div>
</nav>
Я использовал классы, которые я не упоминал раньше, например, .px-3 .mb-2 и проч. Названия некоторых классом вполне определенно говорит о их свойствах, и имена их более чем очевидны. Например класс .rounded задает круглые границы для своего элемента. Более подробную информацию об этих классах можно найти в документации к Bootstrap.
<nav aria-label="breadcrumb">
<ol class="breadcrumb my-3">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item"><a href="#">Blog</a></li>
<li class="breadcrumb-item active" aria-current="page">Me</li>
</ol>
</nav>
Breadcrumb – это нумерованный список, стилизованный при помощи класса breadcrumb. Для того, чтобы задать стиль для активной страницы в меню, вы можете добавить класс .active.
<div class="col-lg-4">
<aside>
<div class="card">
<picture class="position-relative">
<img src="../_inc/images/avatar.jpg" class="card-img-top" alt="...">
<span class="badge rounded-pill text-bg-success position-absolute top-0 end-0 m-3">5 time snooker champion</span>
</picture>
<div class="card-body">
<h5 class="card-title">This Is Me</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">My Profile</a>
</div>
</div>
</aside>
</div>
Семантически правильно будет использовать для нее внутренний элемент aside. В нем я расположил аватар и несколько дополнительных элементов.
<div id="blog">
<article class="mb-5 card d-flex flex-xl-row">
<picture class="d-block">
<img src="../_inc/images/keyboard.jpg" alt="" class="img-fluid">
</picture>
<div class="py-2 px-4 flex-grow-1">
<h2>Some Great Topic Here</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
<a href="#" class="btn btn-success small">Read more...</a>
</div>
</article>
<article class="mb-5 card d-flex flex-xl-row">
<picture class="d-block">
<img src="../_inc/images/keyboard.jpg" alt="" class="img-fluid">
</picture>
<div class="py-2 px-4 flex-grow-1">
<h2>Some Great Topic Here</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
<a href="#" class="btn btn-success small">Read more...</a>
</div>
</article>
<article class="mb-5 card d-flex flex-xl-row">
<picture class="d-block">
<img src="../_inc/images/keyboard.jpg" alt="" class="img-fluid">
</picture>
<div class="py-2 px-4 flex-grow-1">
<h2>Some Great Topic Here</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</p>
<a href="#" class="btn btn-success small">Read more...</a>
</div>
</article>
<!-- Место для паджинатора -->
</div>
Это совершенно не сложнее, чем все остальное. Список постов в компактном виде представляет собой последовательность элементов article (не забудьте использовать в каждом из них заголовок h2) в обертке из простого div'а. Кажды элемент article мы стилизовали с помощью flex-классов Bootstrap для того, чтобы реализовать их адаптивность при просмотре на различных устройствах.
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item disabled">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item active"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
Блок паджинации мы показали отдельно для наглядности. Обратите внимание на классы .disabled и .active, с помощью которых стилизуются недоступные и активные элементы соответственно.
Самый простой из всех наших блоков:
<footer class="py-3 my-4">
<ul class="nav justify-content-center border-bottom pb-3 mb-3">
<li class="nav-item">
<a href="#" class="nav-link px-2 text-body-secondary">Home</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link px-2 text-body-secondary">Features</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link px-2 text-body-secondary">Pricing</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link px-2 text-body-secondary">FAQs</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link px-2 text-body-secondary">About</a>
</li>
</ul>
<p class="text-center text-body-secondary">
© 2024 Company, Inc
</p>
</footer>
Сверьтесь с демо, чтобы убедиться, что вы получили те же результаты, что и мы. Все это потребовало крайне мало времени и усилий, а конечный результат выглядит уже довольно вполне профессионально. Дальше вы можете начинать кастомизировать внешний вид. Изменить можно буквально все - от порогов сетки, до внешнего вида всех элементов интерфейса. Так что не надо думать, что все сайты на Bootstrap выглядят идентично. Это далеко не так.
А этот самый минимум усилий по развертыванию прототипа является одной из главных причин, по которой множество людей и компаний по всему миру работают с Bootstrap или аналогичными фреймворками.
© 2008 - 2025 Webmasters.BY Все права защищены
Новый комментарий