WYSIWYG HTML-редактор является программным обеспечением для создания веб-страниц. Несмотря на то, что HTML разметка может быть создана с помощью любого текстового редактора, специальные HTML-редакторы могут предложить дополнительный полезный функционал.

Если вы ищете бесплатный WYSIWYG HTML-редактор, то эта статья, я надеюсь, поможет Вам найти найти редактор, который соответствует Вашим требованиям.

Xinha - редактор с открытым исходным кодом, поддерживает все популярные браузеры, включая Internet Explorer 6+ , Firefox 1.5+ (PC, Mac) ,Safari 3+ ,Opera 9+.
Проект закрыт

WYMeditor представляет собой WYSIWYG редактор, который помогает подготовить XHTML-CSS-совместимый код. WYMeditor редактор позволяет сосредоточить внимание на структуре и содержании документа, а не на визуальном макете.
WYMeditor очень легко интегрировать в свою систему управления контентом (CMS). WYMeditor выпущен под двойной лицензией - Open Source MIT и GPL лицензии.

TinyMCE является WYSIWYG редактором с открытым исходным кодом. TinyMCE очень легко интегрировать в свою систему управления контентом (CMS). Он поддерживает все основные веб-браузеры, включая: Mozilla, MSIE, Firefox, Opera, Safari и Chrome, а также поддерживает Ajax для сохранения и загрузки содержимого!

WYSIWYG editor BBCode - этот редактор может быть использован на форумах, в системах управления контентом (CMS), блогах и многих других PHP-скриптах. Он поддерживает все основные веб-браузеры, включая: Mozilla, MSIE, Firefox, Opera, Safari и Chrome.
Подробно о Free WYSIWYG editor BBCode

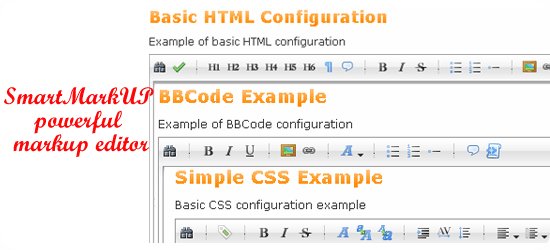
SmartMarkUP - это легкая и мощная JavaScript-библиотека. SmartMarkUP поддерживает все основные веб-браузеры, включая: Safari 3.x, Firefox 2.x, Firefox 3.x, Google Chrome, IE7, Opera. SmartMarkUP имеет простой и мощный API, который дает разработчикам полный контроль над движком и легко настраивается. Позволяет изменять стиль, создавать дополнительные кнопки и меню или добавлять новые функции в считанные минуты.
Он также поддерживает горячие клавиши.
Проект закрыт

Редактор с большими возможностями по редактированию и форматированию текста.
Проект закрыт

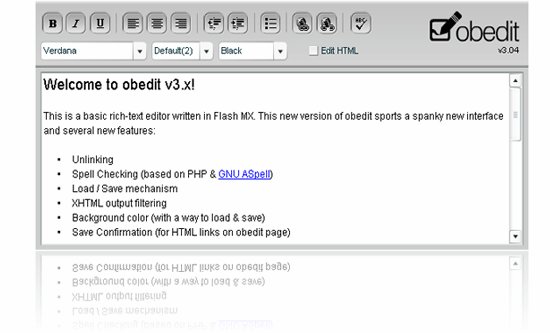
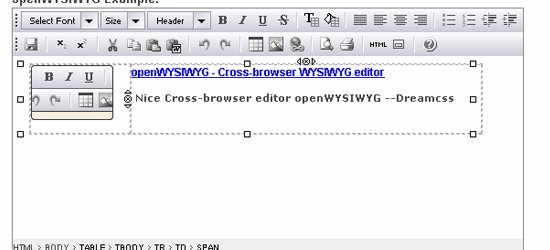
openWYSIWYG является кросс-браузерным WYSIWYG редактором, полностью написан на JavaScript и DHTML. Это позволяет пользователю легко редактировать текст, с простыми функциями редактирования, как полужирный, курсив, отступы, цвет текста, шрифт и размер шрифта, ссылки, цвет фона, а также проверка правописания . openWYSIWYG совместим с популярными интернет-браузерами, включая: IE 5.5 + (Windows), Firefox 1.0 +, Mozilla 1.3 +.
Подробно об Open WYSIWYG Editor

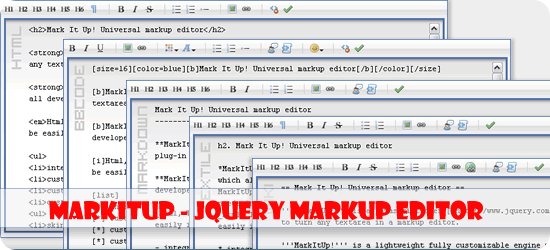
markItUp - представляет собой легкий, настраиваемый JavaScript-плагин. Он легко конфигурируется, поддерживает все основные веб-браузеров, включая: IE7, Safari 3.1, Firefox 2, Firefox 3. IE6 и Opera 9 +. Также поддерживает горячие клавиши.

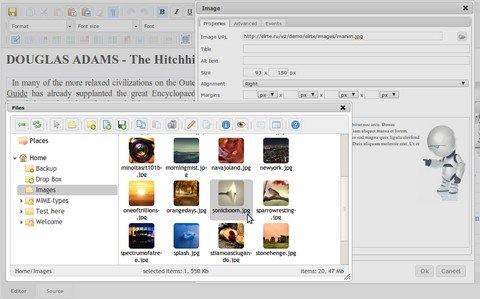
elRTE - это свободный WYSIWYG редактор для сайтов и систем управления контентом (CMS), написанный на JavaScript с использованием jQuery UI. Вы можете использовать его в любых коммерческих и некоммерческих проектах.
Современный браузер elRTE тестировался в Firefox 3.5+, Internet Explorer 7 & 8, Safari 4, Opera 10 и Chrome.
© 2008 - 2025 Webmasters.BY Все права защищены
Норм
Новый комментарий