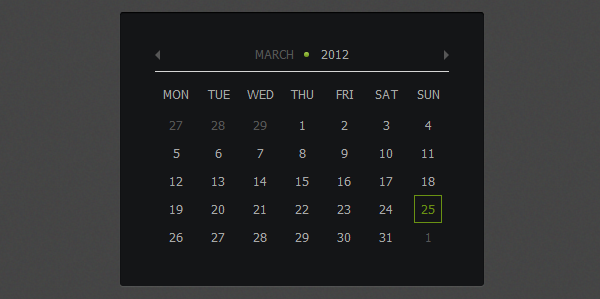
На этом уроке мы создадим календарь при помощи jQuery и CSS3, пример которого можно найти в Futurico UI Pro созданного Владимиром Кудиновым

Для функциональности мы будем использовать jQuery и jQuery UI. Из JQuery UI мы будем использовать только скрипт "Datepicker". Так что вам не нужно загружать все компоненты, доступные в JQuery UI, и размер файла будет меньше.
Чтобы создать календарь нам нужно только добавить один тег DIV с идентификатором.
<div id="calendar"> </ div>
Затем перед закрывающим тегом body мы должны подключить JQuery и JQuery UI.
Нам также нужно вызвать "DatePicker", тут вы должны использовать тот же идентификатор, который вы использовали в div-e. Мы также добавим некоторые опции: inline сделает календарь видимым, так что нам не нужно будет нажимать на кнопку, чтобы он появился; для того чтобы "Понедельник" был первый день в календаре, мы должны установить firstDay равную 1, "showOtherMonths" добавит другие месяцы, чтобы заполнить все таблицы. Для получения дополнительной информации обо всех имеющихся вариантах читайте документацию.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="js/jquery-ui-datepicker.min.js"></script>
<script>
$('#calendar').datepicker({
inline: true,
firstDay: 1,
showOtherMonths: true,
dayNamesMin: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat']
});
</script>

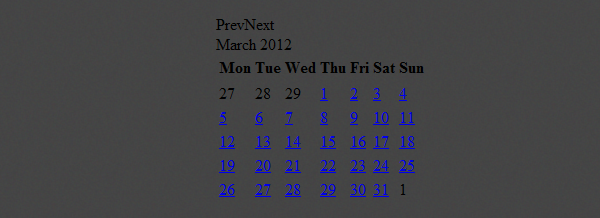
Давайте начнем с того, что удалим все поля, отступы, границы и т.д.
.ui-datepicker,
.ui-datepicker table,
.ui-datepicker tr,
.ui-datepicker td,
.ui-datepicker th {
margin: 0;
padding: 0;
border: none;
border-spacing: 0;
}
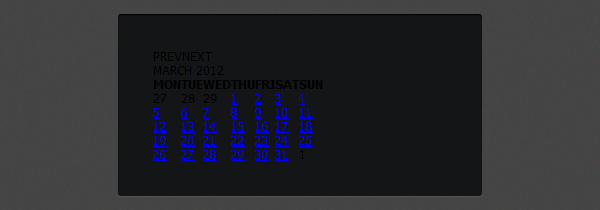
Затем мы зададим стили для контейнера календаря. Давайте добавим цвет фона, закругленные углы и тени. Мы также изменим шрифт текста на "Tahoma" и размер текста.
.ui-datepicker {
display: none;
width: 294px;
padding: 35px;
cursor: default;
text-transform: uppercase;
font-family: Tahoma;
font-size: 12px;
background: #141517;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: 0px 1px 1px rgba(255,255,255, .1), inset 0px 1px 1px rgb(0,0,0);
-moz-box-shadow: 0px 1px 1px rgba(255,255,255, .1), inset 0px 1px 1px rgb(0,0,0);
box-shadow: 0px 1px 1px rgba(255,255,255, .1), inset 0px 1px 1px rgb(0,0,0);
}

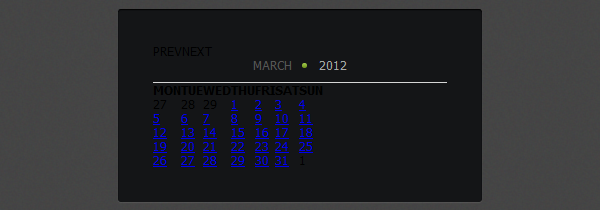
Для стилей заголовка календаря (месяц и год) мы зададим цвет текста, добавим нижнюю границу и еще некоторые общие стили.
.ui-datepicker-header {
position: relative;
padding-bottom: 10px;
border-bottom: 1px solid #d6d6d6;
}
.ui-datepicker-title { text-align: center; }
.ui-datepicker-month {
position: relative;
padding-right: 15px;
color: #565656;
}
.ui-datepicker-year {
padding-left: 8px;
color: #a8a8a8;
}
Чтобы добавить зеленый круг, мы будем использовать псевдо-селектор :before. Это позволит нам вставлять содержимое перед элементом «месяц», а затем мы зададим стили и положение ему.
.ui-datepicker-month:before {
display: block;
position: absolute;
top: 5px;
right: 0;
width: 5px;
height: 5px;
content: '';
background: #a5cd4e;
background: -moz-linear-gradient(top, #a5cd4e 0%, #6b8f1a 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#a5cd4e), color-stop(100%,#6b8f1a));
background: -webkit-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
background: -o-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
background: -ms-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
background: linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}

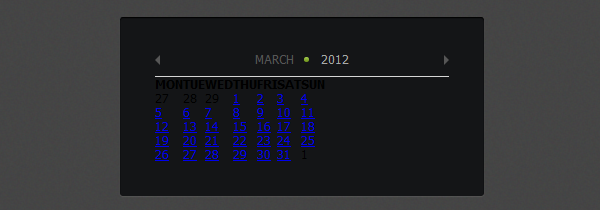
Мы будем использовать фоновое изображение для стрелок "следующий" и "предыдущий", а затем мы разместим стрелки "предыдущий" слева и "следующий" справа.
.ui-datepicker-prev,
.ui-datepicker-next {
position: absolute;
top: -2px;
padding: 5px;
cursor: pointer;
}
.ui-datepicker-prev {
left: 0;
padding-left: 0;
}
.ui-datepicker-next {
right: 0;
padding-right: 0;
}
.ui-datepicker-prev span,
.ui-datepicker-next span {
display: block;
width: 5px;
height: 10px;
text-indent: -9999px;
background-image: url(../img/arrows.png);
}
.ui-datepicker-prev span { background-position: 0px 0px; }
.ui-datepicker-next span { background-position: -5px 0px; }
.ui-datepicker-prev-hover span { background-position: 0px -10px; }
.ui-datepicker-next-hover span { background-position: -5px -10px; }

Для стилей дней недели мы добавим верхние и нижние отступы и изменим цвет.
.ui-datepicker-calendar th {
padding-top: 15px;
padding-bottom: 10px;
text-align: center;
font-weight: normal;
color: #a8a8a8;
}
Затем мы зададим стили для "таблицы дней", добавив некоторые отступы, цвета и прозрачные границы для каждой цифры.
.ui-datepicker-calendar td {
padding: 0 7px;
text-align: center;
line-height: 26px;
}
.ui-datepicker-calendar .ui-state-default {
display: block;
width: 26px;
outline: none;
text-decoration: none;
color: #a8a8a8;
border: 1px solid transparent;
}
В активном состоянии мы будем изменять текст и цвет границы на зеленый. Для "других дней месяца" мы изменим цвет на серый.
.ui-datepicker-calendar .ui-state-active {
color: #6a9113;
border: 1px solid #6a9113;
}
.ui-datepicker-other-month .ui-state-default { color: #565656; }

Вот и всё, мы закончили наш календарь. Если у Вас возникли вопросы, дайте знать в комментариях.
© 2008 - 2025 Webmasters.BY Все права защищены
Новый комментарий