Twitter является популярной социальной сетью и используется миллионами пользователей, чтобы делиться небольшими текстовыми сообщениями. Его можно описать как "SMS из Интернета".

Многие пользователи любят подписываться на твиты известных людей или людей с схожими интересами, но при большом количестве зафолловленых твитеров есть возможность упустить наиболее важные твиты.
Итак, в этом уроке вы узнаете как создать стильную книгу "Tweet Book", в которую можно добавить ваших лучших друзей и просматривать их твиты. В этом руководстве вы получите знания по работе с jQuery и CSS для создания стильного дизайна книги. Вы также узнаете как работать с Twitter API с помощью jQuery и AJAX. Так что давайте начнем.
После открытия демо нажмите на кнопку со стрелкой, чтобы открыть книгу. Затем нажмите на буквы справа, чтобы открыть списки друзей. После нажмите кнопку Просмотр, чтобы прочитать последние их твиты.
Прежде чем начать любой проект, мы должны спланировать, что нам нужно и как мы собираемся это сделать. Итак, давайте перечислим необходимые компоненты нашей TweetBook.
Это раздел, который будет отображаться на начальном этапе. Итак, давайте посмотрим, как создать обложку книги с помощью CSS.
<div class='tweet_books'>
<div id="startup_page">
<div class="tb_cover_outer">
<div class="tb_cover_letters">
<div class="tb_cover_letter">A</div>
<div class="tb_cover_letter" style="background: #8791d9;">B</div>
<div class="tb_cover_letter" style="background: #3bcbd0;">C</div>
<div class="tb_cover_letter" style="background: #da5c83;">D</div>
</div>
<div class="tb_cover_inner">
<div class="tb_cover_bar"></div>
<div class="tb_cover_img"><img src="bird.jpg" /></div>
<div class="tb_cover_title">Tweet Book</div>
<div class="tb_cover_open"><div class="arrow_left"></div></div>
</div>
</div>
</div>
</div>
Мы создаем DIV с классом tweet_books в качестве основного контейнера нашей книги.
Затем у нас расположены 2 DIV-а с классами tb_cover_outer и tb_cover_inner. Это будет задняя часть обложки и передняя часть, соответственно.
Вы видите, что блок с буквами имеет класс tb_cover_letters и находится между внутренней и внешней обложкой. Это потому что мы хотим показывать буквы между передней и задней обложкой, как закладки. Затем расположены логотип, название и кнопка Открыть.
Далее необходимо опреденить стили для титульной страницы.
@font-face {
font-family: 'HelveticaNeueLT Com 65 Md';
src: url('fonts/HelveticaNeueLTCom-Md.ttf');
src: local('fonts/HelveticaNeueLT Com 65 Md'), url('fonts/HelveticaNeueLTCom-Md.ttf') format('truetype');
}
body {
background-image: url('back.jpg');
font-family: 'HelveticaNeueLT Com 65 Md';
}
ul {
list-style:none;
font-weight: bold;
}
.tweet_books {
height: 650px;
margin: 40px auto;
width: 937px;
}
.letter:hover {
cursor:pointer;
}
.tb_cover_close:hover {
cursor:pointer;
}
.tb_cover_open:hover {
cursor:pointer;
}
/* Cover Page */
#startup_page {
margin: 0px 0 50px 380px;
position: absolute;
}
.tb_cover_outer {
background-image: url("coverBackground.png");
border: 1px solid #364258;
border-radius: 0 5px 5px 0;
box-shadow: 0 0 1px 2px #525E7B inset, 0 1px 3px #393891 inset;
height: 620px;
width: 500px;
}
.tb_cover_inner {
background-image: url("coverBackground.png");
border: 1px solid #969AA0;
border-radius: 0 5px 5px 0;
height: 617px;
position: relative;
top: 1px;
width: 492px;
}
.tb_cover_title {
color: #46536B;
font-family: 'HelveticaNeueLT Com 65 Md';
font-size: 50px;
font-weight: bold;
margin: 0 auto;
padding-left: 30px;
text-shadow: 1px 1px 1px #6E83A3;
width: 325px;
}
.tb_cover_bar {
background: none repeat scroll 0 0 #5B6C8B;
border-left: 1px solid #7D94B4;
border-right: 1px solid #7D94B4;
box-shadow: 0 0 7px #141313 inset;
float: left;
height: 100%;
margin-left: 20px;
width: 25px;
}
.tb_cover_open {
background: none repeat scroll 0 0 #323D51;
border: 1px solid #262525;
border-radius: 5px 0 0 5px;
box-shadow: 0 0 1px #B1B1B1 inset;
height: 50px;
left: 453px;
position: absolute;
top: 275px;
width: 50px;
}
.tb_cover_letter {
background: none repeat scroll 0 0 #BDDC2F;
border-radius: 0 3px 3px 0;
color: #FFFFFF;
font-family: 'HelveticaNeueLT Com 65 Md';
font-size: 13px;
font-weight: bold;
height: 13px;
left: 484px;
margin: 3px 0;
padding: 3px 3px 3px 2px;
width: 13px;
text-align:center;
}
.tb_cover_letters {
float: right;
left: 6px;
position: relative;
margin-top: 10px;
}
.tb_cover_img {
height: 135px;
margin: 170px auto 10px;
width: 150px;
}
.arrow_right {
float: left;
height: 0;
margin: 12px 15px;
width: 30px;
height: 30px;
background-image: url('sprites.png');
background-position: -2px -25px;
}
.arrow_left {
background-image: url('sprites.png');
background-position: -2px -50px;
float: left;
width: 30px;
height: 30px;
margin: 12px 15px;
}
Сейчас я объясню, наиболее важные свойства в приведенном выше коде, с точки зрения дизайна:
В результате титульная страница Tweet Book, должна выглядеть как показано ниже.

В этом разделе мы собираемся создать список друзей из Twitter с их изображениями из профиля. Как только книга открыта, мы не можем показать список пользователей до тех пор, пока мы не нажали на соответствующую букву. Таким образом, мы должны показать какое-либо сообщения по умолчанию. Давайте начнем с дизайна.
Мы собираемся поместить все 3 секции одну над другой, используя те же координаты и при этом 2 секции будут скрыты. Ниже приводится код для страницы со списком друзей, он должен быть вставлен после кода обложки.
<div class="book_cover" id="followers_page">
<div class="book_pages" style="left: 3px; width: 862px;"></div>
<div class="book_pages" style="left: 5px; width: 858px;"></div>
<div class="book_pages" style="left: 7px; width: 854px;"></div>
<div id="followers_page_rows" class="book_pages" style="left: 9px; width: 850px;">
<div class="page_left">
<div class="followers_message">Выберите букву, чтобы загрузить список друзей</div>
</div>
<div class="page_bind"><span class="top"></span><span class="bottom"></span></div>
<div class="page_right"></div>
</div>
</div>
Список страниц имеет ID followers_page и класс book_cover.
Затем у нас идут 4 элемента DIV с классом book_pages. Последний DIV будет использоваться для отображения нашего контента, а первые 3 используются для стилей книги, чтобы показать, что она имеет несколько страниц.
Внутри элемента с ID followers_page_rows, у нас есть 3 секции, которые называются page_left, page_bind и page_right. Секции page_left и page_right будут выступать в качестве 2 страниц, отображающихся на экране когда книга открыта. Секция page_bind будет содержать эффекты тени и изображения.
Внутри страницы мы вставляем сообщение с просьбой кликнуть на букву.
Затем нам нужно добавить код для блока с буквами и кнопки Закрыть, как показано ниже. Этот код должен быть вставлен после страницы со списком друзей.
<div class="letters"> <div class="letter">A</div> <div class="letter" style="background: #8791d9;">B</div> <div class="letter" style="background: #3bcbd0;">C</div> <div class="letter" style="background: #da5c83;">D</div> </div> <div class="tb_cover_close"><div class="arrow_right"></div></div>
Вы можете найти стили для этого раздела в раздел Book Pages Styles и Followers Page Styles в файле style.css в папке с файлами проекта. Я не описываю CSS для этого раздела здесь, так как он занимает много места и содержит простые стили, не требующие детального разъяснения.
Изначально блок с буквами и кнопка закрытия будут скрыты. Таким образом, у вас должно получиться что-то вроде этого.

Изначально мы хотим скрыть страницы книги и показывать только обложку книги. Затем, когда пользователь нажимает на кнопку Открыть, обложка должна быть скрыта и должны быть открыты страницы книги. Итак, давайте перейдем к коду jQuery, для создания этого функционала.
$(document).ready(function(){
$("#profile_page").hide();
$("#followers_page").hide();
$(".tb_cover_open").live("click",function(){
$("#startup_page").fadeOut("slow");
$("#followers_page").fadeIn("slow");
$(".letters").css("display","block");
$(".tb_cover_close").css("display","block");
});
});
Сначала будет видна только обложка и 2 другие страницы будут скрыты с помощью функции hide. Далее по собитыю click вызваем функцию jQuery. Внутри функции мы прячем обложку, используя FadeOut, и показываем на экране список друзей, используя FadeIn. Кроме того, мы показываем блок с буквами и кнопку закрытия, которые изначально скрыты. Таким образом, вы должны получить следующий вид книги, после её открытия.

Теперь мы должны определить тех друзей, которые будут включены в Tweet Book. Я собираюсь использовать массив JavaScript, чтобы добавить друзей. Вы можете загрузить списки друзей из базы данных или файла JSON, изменив соответствующим образом код.
var obj = {
"Dainis" :"1stwebdesigner",
"Kim Thoenen" :"KeiAiAm",
"manish kumar":"ManishDcs",
};
$.each(obj, function(key, value) {
var letter = key.charAt(0);
letter = letter.toUpperCase();
if (followers[letter]) {
followers[letter] = followers[letter] + "," + value;
} else {
followers[letter] = value;
}
});
Сначала мы определяем список друзей с их именами и их никами в Twitter, как JS массив. Вы можете добавить любое количество имен. Затем проходим в цикле по массиву и помещаем каждого из друзей в новый массив, по первой букве его имени.
Как только пользователь нажимает на букву мы будем её анимировать и переместим в левую часть страницы, где будет выведен список пользователей, имена которых начинаются с этой буквы. Итак, давайте начнем.
Я собираюсь использовать функцию $(“.letter”).click(function(). Полный код функции вы можете найти в файле index.html в архиве с проектом. А пока шаг за шагом рассмотрим небольшие части этого кода.
$("#followers_page").fadeIn("slow");
$("#profile_page").fadeOut("slow");
$(".active_letter").animate({
left: "0px"
}, 2000 );
$(".active_letter").removeClass(".active_letter");
var letter = $(this).html();
letter = letter.toUpperCase();
$(this).css("z-index","22");
$(this).addClass("active_letter");
$(this).animate({
left: "-880px"
}, 1000,
function() {
$(this).css("z-index","1");
});
Изначально все буквы будут на правой стороне. Затем удаляем класс active_letter из предыдущей буквы. После этого мы добавляем класс active_letter для выбранной буквы и перемещаем её в левую сторону. Свойство z-index используется для размещения букв сверху или между обложками, в зависимости от состояния.
Как только анимация будет выполнена, мы загрузим список пользователей с помощью кода приведенного ниже.
$("#followers_page_rows .page_right").html("");
$("#followers_page_rows .page_left").html("");
var letterFollowers = (followers.hasOwnProperty(letter)) ? followers[letter] : '';
var url = "https://api.twitter.com/1/users/lookup.json?screen_name="+letterFollowers+"&include_entities=true";
if (letterFollowers != '') {
$.ajax({
url : url,
dataType : "jsonp",
success : function(data) {
var count = 0;
$.each(data, function(key, value) {
count++;
var html = '<div class="followers_row"><div class="followers_profile_image">\n\
<div class="followers_profile_image_inner"><img src="'+value.profile_image_url+'" /></div></div>\n\
<div class="followers_profile_name">'+value.name+'</div><div class="followers_profile_view" data-followid="'+value.screen_name+'" >view</div></div>\n\
<div class="seperater"></div>';
if (count>5) {
$("#followers_page_rows .page_right").append(html);
} else {
$("#followers_page_rows .page_left").append(html);
}
});
},
error : function() {
alert("Failure!");
}
});
}
Сначала очистим любой имеющийся контент на левой и правой части страницы. Затем мы получим имена пользователей, начинающиеся с текущей буквы, используя массив JavaScript. Мы можем получить информацию о пользователях, передавая имена пользователей Twitter по следующему API URL https://api.twitter.com/1/users/lookup.json
Как только AJAX-запрос успешно завершен, мы выводим списки пользователей на левую и правую страницы книги, с изображениями из их профилей и кнопкой Просмотр.
Сейчас мы завершили работу с первыми 2 экранами Tweet Book, и она должна выглядеть следующим образом.

Мы собираемся создать страницу, которая содержит изображения из профиля, имя пользователя и его описание в левой части и его твиты в правой части. Давайте начнем с HTML-кода страницы.
<div id="profile_page" class="book_cover">
<div class="book_pages" style="left: 3px; width: 862px;"></div>
<div class="book_pages" style="left: 5px; width: 858px;"></div>
<div class="book_pages" style="left: 7px; width: 854px;"></div>
<div class="book_pages" style="left: 9px; width: 850px;">
<div class="page_left"></div>
<div class="page_bind"><span class="top"></span><span class="bottom"></span></div>
<div class="page_right"></div>
</div>
</div>
Эта страница будет похожа на страницу со списком друзей, но будет иметь другой ID - profile_page.
После нажатия кнопки Просмотр мы вызываем jQuery-функцию $(“.followers_profile_view”).live(“click”,function(). Я объясню всю необходимую информацию о этом коде в следующем разделе.
$(".followers_profile_view").live("click",function(){
var screenName = $(this).attr("data-followid");
var url = "https://api.twitter.com/1/users/lookup.json?screen_name="+screenName+"&include_entities=true";
$.ajax({
url : url,
dataType : "jsonp",
success : function(data)
{
$("#profile_page .page_left").html("");
var originalImage = "https://api.twitter.com/1/users/profile_image?screen_name="+data[0].screen_name+"&size=bigger ";
var html = '<div class="profile_image"><div class="profile_image_inner"><img src="'+originalImage+'" style="width:73px;height:73px" /></div></div>\n\
<div class="profile_name">'+data[0].name+'</div><div class="profile_username">@'+data[0].screen_name+'</div>\n\
<div class="profile_desc">'+data[0].description+'</div>';
$("#profile_page .page_left").html(html+"<div class='more_tweets' id='back_to_list'>Back</div>");
$.ajax({
url : "https://api.twitter.com/1/statuses/user_timeline.json?include_entities=true&include_rts=false&screen_name="+data[0].screen_name+"&count=50",
dataType : "jsonp",
success : function(tweets)
{
console.log(tweets);
console.log(url);
$("#followers_page").fadeOut("slow");
$("#profile_page").fadeIn("slow");
var tweetHTML = '';
$("#profile_page .page_right").html("");
var keyIndex = 1;
var sections = 0;
$.each(tweets, function(key, tweetsValue) {
tweetsValue.text = replaceURLWithHTMLLinks(tweetsValue.text);
if(keyIndex%5 == 1){
sections++;
tweetHTML += "<div class='followers_row_section' id='section"+sections+"' >";
tweetHTML += '<div class="followers_row"><div class="followers_profile_image">\n\
<div class="followers_profile_image_inner" >\n\
<img src="'+data[0].profile_image_url+'"></div></div>\n\
<div class="followers_tweet_name">'+data[0].name+'</div><div class="followers_tweet_desc">'+tweetsValue.text+'</div></div><div class="seperater"></div>';
}
else if(keyIndex%5 == 0){
tweetHTML += '<div class="followers_row"><div class="followers_profile_image">\n\
<div class="followers_profile_image_inner">\n\
<img src="'+data[0].profile_image_url+'"></div></div>\n\
<div class="followers_tweet_name">'+data[0].name+'</div><div class="followers_tweet_desc">'+tweetsValue.text+'</div></div><div class="seperater"></div>';
tweetHTML += "<div class='more_tweets' id='more"+sections+"'>More</div>";
}
else{
tweetHTML += '<div class="followers_row"><div class="followers_profile_image">\n\
<div class="followers_profile_image_inner">\n\
<img src="'+data[0].profile_image_url+'"></div></div>\n\
<div class="followers_tweet_name">'+data[0].name+'</div><div class="followers_tweet_desc">'+tweetsValue.text+'</div></div><div class="seperater"></div>';
}
keyIndex++;
});
$("#profile_page .page_right").append(tweetHTML);
$("#profile_page .page_right .followers_row_section").each(function(){
$("#profile_page .page_right").prepend(this);
});
},
error : function()
{
alert("Failure!");
}
});
},
error : function()
{
alert("Failure!");
}
});
});
Мы должны получить имя пользователя с помощью атрибута data-followid из кнопки Просмотр, который мы определили ранее. Далее мы делаем AJAX-запрос, чтобы получить информацию из Twitter, как мы делали раньше. Разница в том, что мы используем только одно имя пользователя на этот раз. После получения данных, разместим информацию из профиля пользователя на левой части страницы. Затем мы делаем еще один AJAX-запрос к Twitter API, чтобы получить последние твиты пользователя с помощью следующего URL https://api.twitter.com/1/statuses/user_timeline.json
Далее мы прячем список друзей с помощью функции FadeOut и выводим на экран список твитов.
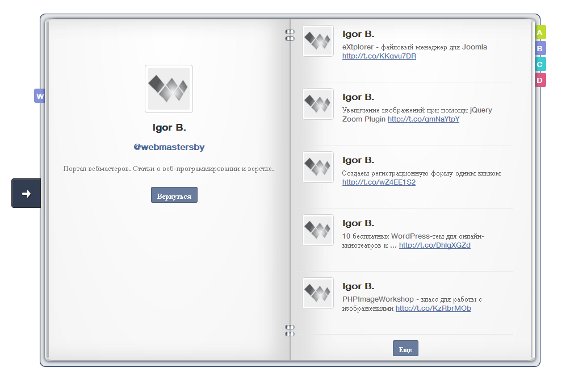
Теперь вы имеете возможность просматривать список твитов пользователя, как показано на рисунке ниже.

В конце мы должны добавить некоторые элементы управления для выполнения следующих задач:
Вам нужно добвить следующий код JavaScript, чтобы обеспечить эту функциональность.
$(".more_tweets").live("click",function() {
var moreId = $(this).attr("id");
var slideId = moreId.replace("more","section");
$("#"+slideId).fadeOut("slow");
});
$("#back_to_list").live("click",function() {
$("#profile_page").fadeOut("slow");
$("#followers_page").fadeIn("slow");
});
$(".tb_cover_close").live("click",function() {
$("#followers_page").fadeOut("slow");
$("#profile_page").fadeOut("slow");
$("#startup_page").fadeIn("slow");
$(".letters").css("display","none");
$(".tb_cover_close").css("display","none");
});
Таким образом мы создали замечательную книгу с твитами, которая может быть использована для отслеживания твитов ваших лучших друзей.
© 2008 - 2025 Webmasters.BY Все права защищены
Новый комментарий