Определить версию и тип браузера проще всего при помощи JavaScript. JavaScript имеет стандартный объект под названием navigator, который содержит данные о браузере пользователя.

Объект navigator имеет много свойств, но в данном случае нас интересует свойство .UserAgent – это строка содержит данные о браузере, операционной системы, и многое другое.
Если вы хотите увидеть значение navigator.userAgent, то можете выполнить одно из следующих действий:
// Выводим информацию в окне предупреждений alert(navigator.userAgent);

// Печатаем значение в HTML документе document.write(navigator.userAgent);
// Выводим информацию в консоль браузера console.log(navigator.userAgent);
Если вы используете Internet Explorer 11 на Windows 7, на выходе будет:
Mozilla/5.0 (Windows NT 6.1; WOW64; Trident/7.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; MASM; .NET4.0C; .NET4.0E; rv:11.0) like Gecko
Как вы можете видеть, проблема с navigator.userAgent в том, что это одна гигантская строка, и она не очень понятна для человека. Так что, если вы хотите использовать эту информацию, или показать её пользователю, то нужно сначала распарсить строку. Созданная Darcy Clarke библиотека Detect.js всегда вам поможет, особенно если вы не дружите с регулярными выражениями.
Detect.js может разобрать значение строки в объект JavaScript для удобного восприятия человеком. Чтобы отобразить имя браузера, версию браузера и операционной системы в нашей консоли, используя Detect.js, мы можем написать следующий код:
// Создаем объект 'user', который будет содержать информацию Detect.js // Вызываем detect.parse() с navigator.userAgent в качестве аргумента var user = detect.parse(navigator.userAgent); // Выводим нужные значения в консоли браузера console.log ( user.browser.family user.browser.version user.os.name )
В Firefox вы увидите следующую строку
Firefox 30 Windows 7

В Chrome
Chrome 35 Windows 7

Для написания кода под определенный браузер, вы можете использовать условные операторы. Например, если вы хотите, вывести сообщение для пользователей браузера Safari, вы можете сделать следующее:
if (user.browser.family === 'Safari') {
alert('You\'re using the Safari browser');
}
Ниже приведена таблица всех анализируемых свойств:
| Свойство | Описание |
|---|---|
| browser.family | Имя браузера |
| browser.name | Имя браузера и его версия |
| browser.version | Полная версия браузер |
| browser.major | Основной номер версии браузера |
| browser.minor | Дополнительный номер версии браузера |
| browser.patch | Номер патча браузера |
| device.family | Имя устройства |
| device.name | Имя устройства и версия |
| device.version | Полная версия устройства |
| device.major | Основной номер версии устройства |
| device.major | Дополнительный номер версии устройства |
| device.patch | Номер патча устройства |
| device.type | Тип устройства (например, "Desktop" или "Mobile") |
| device.manufacturer | Производитель устройства |
| os.family | Название операционной системы |
| os.name | Полное имя операционной системы |
| os.version | Полная версия операционной системы |
| os.major | Основной номер версии операционной системы |
| os.minor | Дополнительный номер версии операционной системы |
| os.patch | Номер патча операционной системы |
Примечание: Если свойство не может быть распарсено, то его значение будет null или undefined. Если вы собираетесь показывать эту информацию для пользователей, необходимо сделать проверку на null и undefined.
Я не рекомендую использовать определение типа браузера при помощи JavaScript. И вы никогда не должны использовать методы, описанные выше, для критически важных вещей. Почему?
JavaScript может быть отключен пользователем или userAgent может быть подменен. Кроме того, есть множество браузеров и версий браузеров – и их будет еще больше в будущем – что делает определение браузера непрактичным и неудобным в сопровождении, потребует постоянного обновление кода.
Определение возможностей браузера при помощи JavaScript значительно надежнее, вы проверяете поддерживает ли браузер пользователя определенные свойства или методы, например, такие как новый HTML5 API – WebRTC, или Canvas, или любой другой.
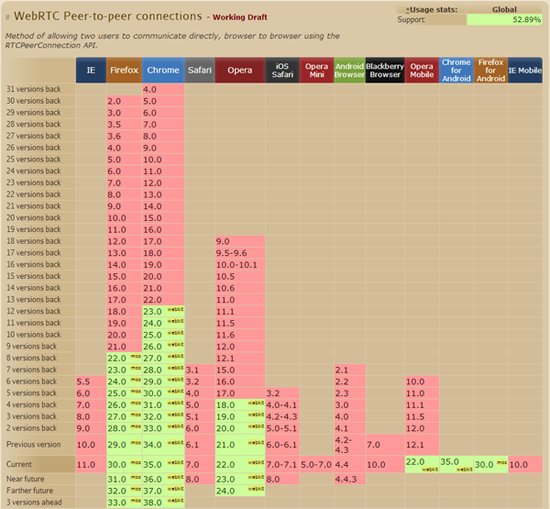
На примере WebRTC я продемонстрирую эту точку зрения. На сайте caniuse.com вы можете увидеть как реализована на текущий момент поддержка WebRTC в различных браузерах:

В приведенной выше таблице красным цветом отмечены версии не поддерживающие WebRTC, а зеленым – поддерживающие. Если бы мы использовали определение типа и версии браузера, то чтобы определить может ли клиент использовать WebRTC потребовалось бы масса условных операторов. И каждый раз когда новая версия браузера выходит в релиз, мы должны были бы обновить наш код.
Поэтому наилучший вариант – это проверить в режиме реального времени, доступна ли функция, которую мы хотим использовать, в браузере клиента. Эта техника называется функция обнаружения.
Как можно понять, доступна ли функция WebRTC в браузере?
Мы знаем, что WebRTC-совместимый браузер должен иметь функцию getUserMedia(), поэтому мы должны проверить, сможем ли мы ссылаться на неё.
Приведенный ниже код проверяет доступность WebRTC у клиента и выводит окно с предупреждением, если функция доступна. Это заимствовано и адаптировано из MDN:
// hasWebRTC is undefined
// if .getUserMedia() (and its variants) is not available
var hasWebRTC = navigator.getUserMedia ||
navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia ||
navigator.msGetUserMedia;
if (hasWebRTC) {
alert('This browser is fully or partially WebRTC-capable');
}
Также вы можете использовать библиотеку Modernizr для более сложных определений возможностей браузера.
© 2008 - 2025 Webmasters.BY Все права защищены
Новый комментарий