Сегодня мы хотим поделиться с Вами примером как создать круговую карусель для обзора контента. Идея состоит в том, чтобы часть содержимого можно было бы прокручивать бесконечно (по кругу).

При нажатии на ссылку "далее", соответствующий элемент перемещается влево и полное его содержание будет выводится на экран. Теперь мы можем перемещаться по кругу "а-ля карусель", где каждый шаг будет отображать следующее или предыдущее окно с раскрытым содержимым. При нажатии на крестик закрытия, в правом верхнем углу, полное содержимое элемента будет снова скрыто и элемент вернется в исходное положение.
Красивые иконки животных в примерах от Cyberella и они распространяются под лицензией Attribution-NonCommercial-NoDerivs 3.0 Unported (CC BY-NC-ND 3.0) License.
Структура состоит из основного контейнера и оболочки для элементов. Каждый элемент содержит:
<div id="ca-container" class="ca-container">
<div class="ca-wrapper">
<div class="ca-item ca-item-1">
<div class="ca-item-main">
<div class="ca-icon"></div>
<h3>Stop factory farming</h3>
<h4><span class="ca-quote">“</span> <span>Some text...</span></h4>
<a href="#" class="ca-more">more...</a>
</div>
<div class="ca-content-wrapper">
<div class="ca-content">
<h6>Animals are not commodities</h6>
<a href="#" class="ca-close">close</a>
<div class="ca-content-text">
<p>Some more text...</p>
</div>
<ul>
<li><a href="#">Read more</a></li>
<li><a href="#">Share this</a></li>
<li><a href="#">Become a member</a></li>
<li><a href="#">Donate</a></li>
</ul>
</div>
</div>
</div>
<div class="ca-item ca-item-2">
...
</div>
...
</div><!-- ca-wrapper -->
</div><!-- ca-container -->
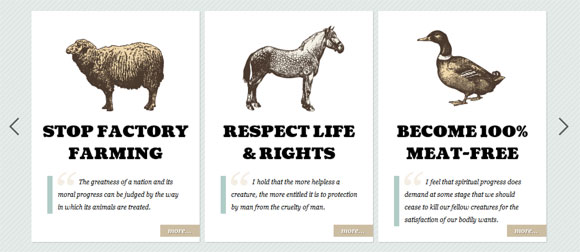
Первоначальный вид нашей "карусели":

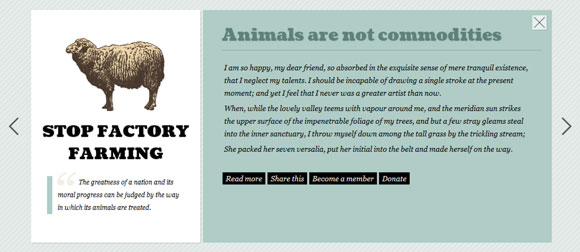
Когда мы нажимаем на ссылку "далее ...", соответствующий элемент контента будет раскрываться и показывать скрытую изначально информацию:

Параметры по умолчанию установлены следующие:
$('#ca-container').contentcarousel({
// скорость анимации
sliderSpeed : 500,
// вид анимации
sliderEasing : 'easeOutExpo',
// скорость открытия/закрытия каждого пункта
itemSpeed : 500,
// тип анимации каждого пункта (open / close)
itemEasing : 'easeOutExpo',
// количество элементов для прокрутки
scroll : 1
});
Надеемся, вам понравится этот пример и он будет полезен для Вас!
© 2008 - 2025 Webmasters.BY Все права защищены
Новый комментарий