Вы, наверняка, часто видели индикаторы прогресса на многих сайтах, это те индикаторы, которые отображают текущее состояние для какого-либо процесса, такого как загрузка или передача файлов.

Если вы создаете веб-приложения, то, возможно, Вам придется использовать этот элемент пользовательского интерфейса. В этой статье вы узнаете, как создать стильный и анимированный индикатор прогресса при помощи CSS3.
Разметка проще некуда:
<div class="progress-bar blue stripes">
<span style="width: 40%"></span>
</div>
Общие стили для индикатора прогресса:
.progress-bar {
background-color: #1a1a1a;
height: 25px;
padding: 5px;
width: 350px;
margin: 50px 0;
border-radius: 5px;
box-shadow: 0 1px 5px #000 inset, 0 1px 0 #444;
}
.progress-bar span {
display: inline-block;
height: 25px;
width: 200px;
border-radius: 3px;
box-shadow: 0 1px 0 rgba(255, 255, 255, .5) inset;
transition: width .4s ease-in-out;
}

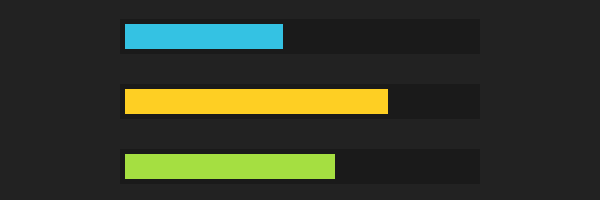
Давайте добавим немного цвета / градиентов:
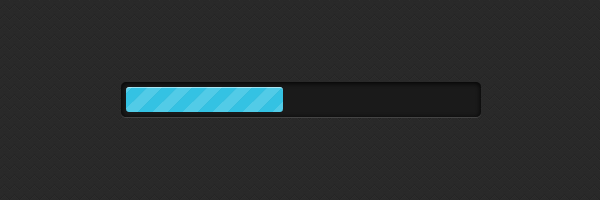
.blue span {
background-color: #34c2e3;
}
.orange span {
background-color: #fecf23;
background-image: linear-gradient(top, #fecf23, #fd9215);
}
.green span {
background-color: #a5df41;
background-image: linear-gradient(top, #a5df41, #4ca916);
}
Это стили для полос в индикаторе прогресса:
.stripes span {
background-size: 30px 30px;
background-image: -webkit-gradient(linear, left top, right bottom,
color-stop(.25, rgba(255, 255, 255, .15)), color-stop(.25, transparent),
color-stop(.5, transparent), color-stop(.5, rgba(255, 255, 255, .15)),
color-stop(.75, rgba(255, 255, 255, .15)), color-stop(.75, transparent),
to(transparent));
background-image: -webkit-linear-gradient(135deg, rgba(255, 255, 255, .15) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%,
transparent 75%, transparent);
background-image: -moz-linear-gradient(135deg, rgba(255, 255, 255, .15) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%,
transparent 75%, transparent);
background-image: -ms-linear-gradient(135deg, rgba(255, 255, 255, .15) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%,
transparent 75%, transparent);
background-image: -o-linear-gradient(135deg, rgba(255, 255, 255, .15) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%,
transparent 75%, transparent);
background-image: linear-gradient(135deg, rgba(255, 255, 255, .15) 25%, transparent 25%,
transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%,
transparent 75%, transparent);
-webkit-animation: animate-stripes 3s linear infinite;
-moz-animation: animate-stripes 3s linear infinite;
}
@-webkit-keyframes animate-stripes {
0% {background-position: 0 0;} 100% {background-position: 60px 0;}
}
@-moz-keyframes animate-stripes {
0% {background-position: 0 0;} 100% {background-position: 60px 0;}
}

.shine span {
position: relative;
}
.shine span::after {
content: '';
opacity: 0;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: #fff;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-webkit-animation: animate-shine 2s ease-out infinite;
-moz-animation: animate-shine 2s ease-out infinite;
}
@-webkit-keyframes animate-shine {
0% {opacity: 0; width: 0;}
50% {opacity: .5;}
100% {opacity: 0; width: 95%;}
}
@-moz-keyframes animate-shine {
0% {opacity: 0; width: 0;}
50% {opacity: .5;}
100% {opacity: 0; width: 95%;}
}
В этом примере индикатор прогресса использует псевдо-элемент CSS3 ::after, который и используется для создания анимации. В настоящее время анимация полос видна только в последних версиях браузера Firefox. Я надеюсь, что скоро она будет поддерживаться и другими браузерами.

Для подсветки мы используем CSS3 keyframes animation, основываясь на свойстве box-shadow:
.glow span {
-moz-box-shadow: 0 5px 5px rgba(255, 255, 255, .7) inset, 0 -5px 5px rgba(255, 255, 255, .7) inset;
-webkit-box-shadow: 0 5px 5px rgba(255, 255, 255, .7) inset, 0 -5px 5px rgba(255, 255, 255, .7) inset;
box-shadow: 0 5px 5px rgba(255, 255, 255, .7) inset, 0 -5px 5px rgba(255, 255, 255, .7) inset;
-webkit-animation: animate-glow 1s ease-out infinite;
-moz-animation: animate-glow 1s ease-out infinite;
}
@-webkit-keyframes animate-glow {
0% { -webkit-box-shadow: 0 5px 5px rgba(255, 255, 255, .7) inset, 0 -5px 5px rgba(255, 255, 255, .7) inset; }
50% { -webkit-box-shadow: 0 5px 5px rgba(255, 255, 255, .3) inset, 0 -5px 5px rgba(255, 255, 255, .3) inset; }
100% { -webkit-box-shadow: 0 5px 5px rgba(255, 255, 255, .7) inset, 0 -5px 5px rgba(255, 255, 255, .7) inset; }
}
@-moz-keyframes animate-glow {
0% { -moz-box-shadow: 0 5px 5px rgba(255, 255, 255, .7) inset, 0 -5px 5px rgba(255, 255, 255, .7) inset; }
50% { -moz-box-shadow: 0 5px 5px rgba(255, 255, 255, .3) inset, 0 -5px 5px rgba(255, 255, 255, .3) inset; }
100% { -moz-box-shadow: 0 5px 5px rgba(255, 255, 255, .7) inset, 0 -5px 5px rgba(255, 255, 255, .7) inset; }
}

А что же в старых браузерах?

Я надеюсь, вам понравился этот урок, пожалуйста, не стесняйтесь поделиться своими мыслями. Спасибо за чтение!
© 2008 - 2025 Webmasters.BY Все права защищены
Новый комментарий